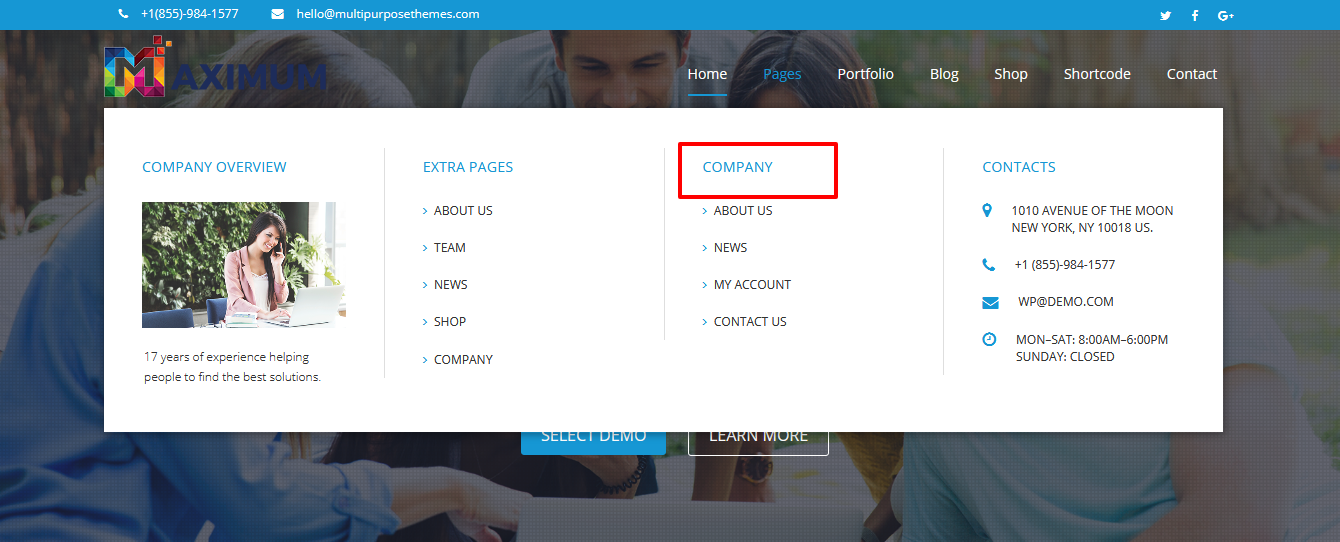
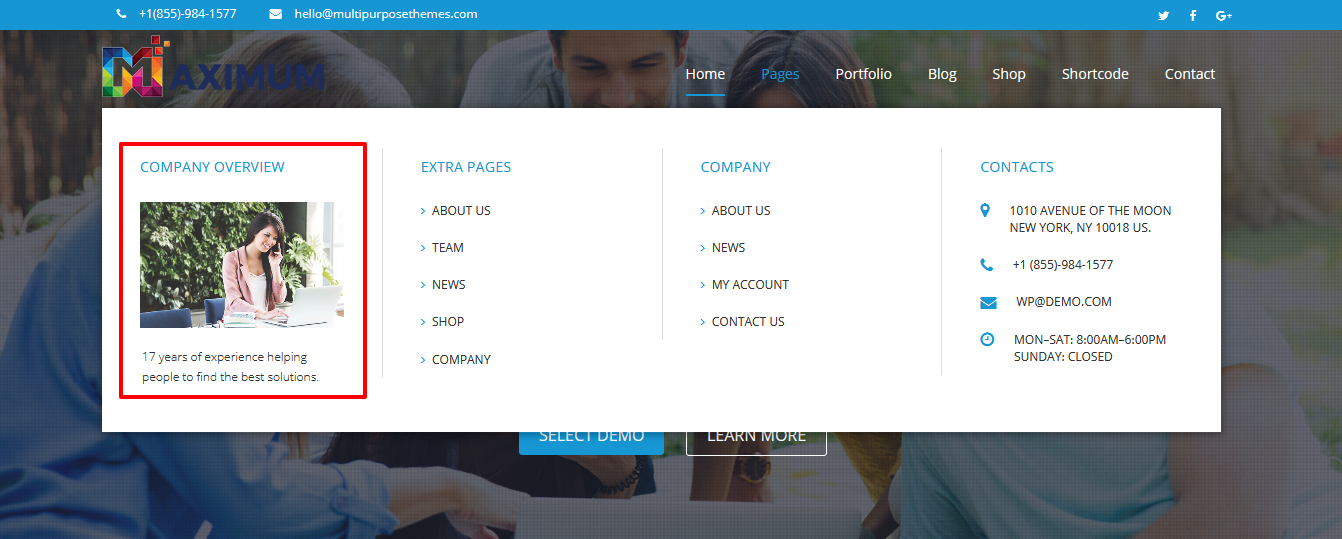
Mega Menu Setup
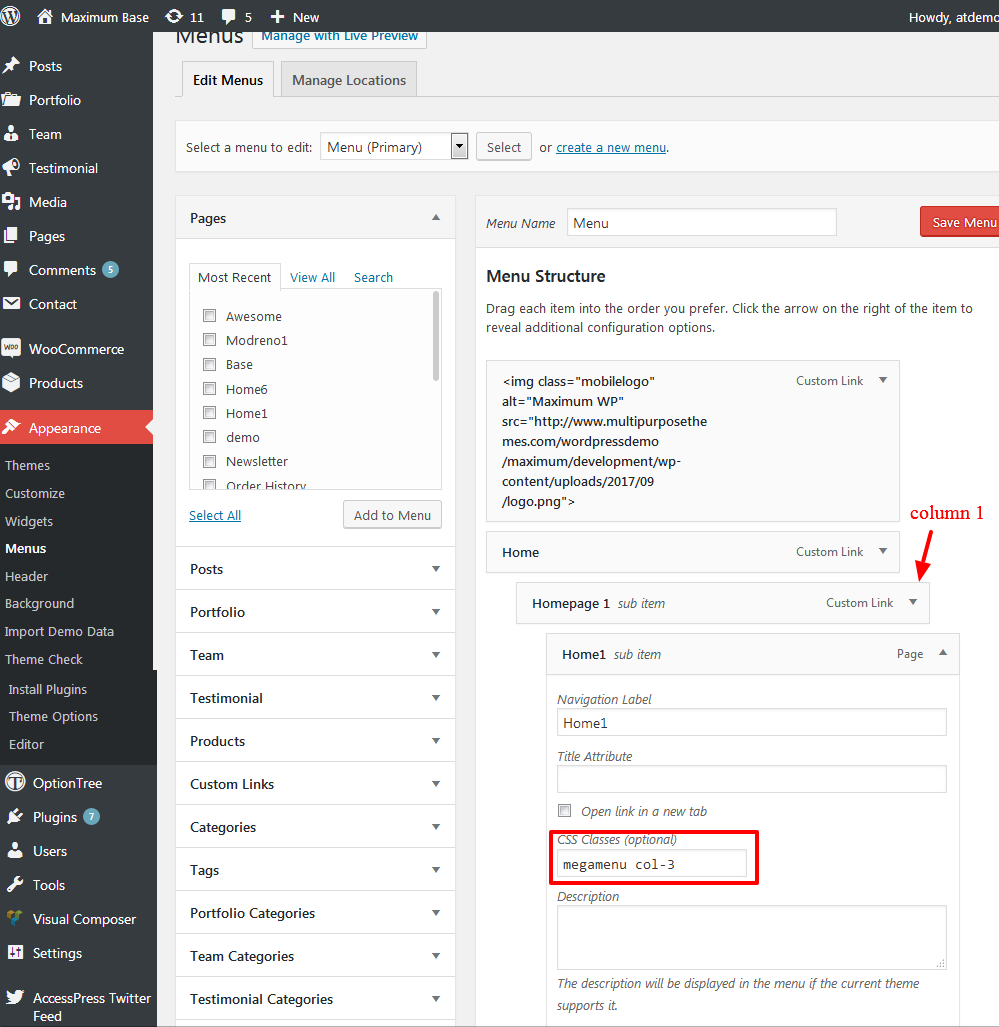
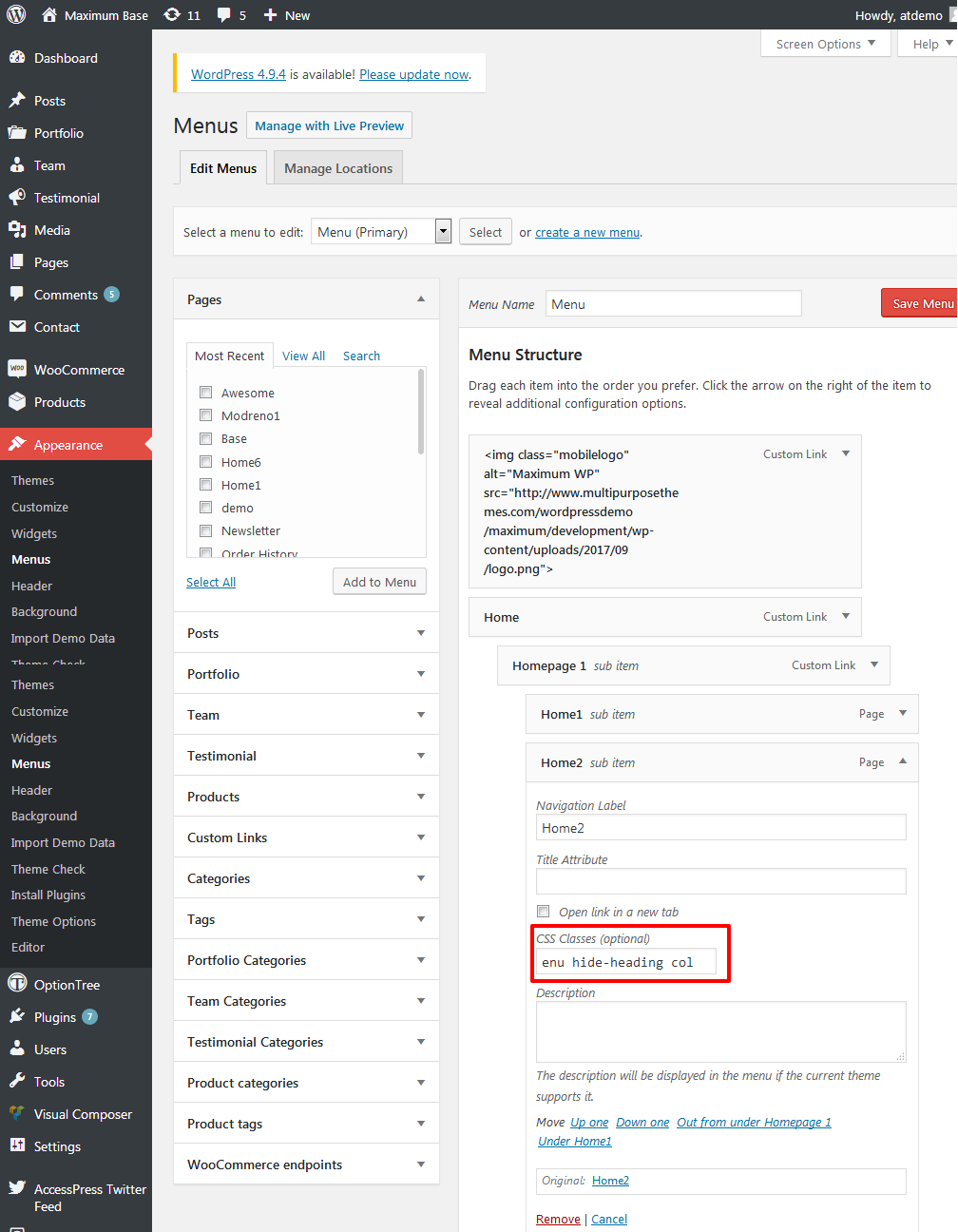
You can create some simple mega menus with 1,2,3,4,5 or 6 columns by simply adding a couple classes to your parent menu item.First, create your menu. Then add the classname “megamenu” in the CSS Classes box for the parent item you want to have a mega menu dropdown on. Also add the classname “col-3” where 3 can be exchanged for 1,2,4,5 or 6 based on how many columns you want for your mega menu.

Next items that you to be a part of your mega menu under the parent, and then add more items under those to create multiple dropdowns. Each sub-dropdown will become 1 column.
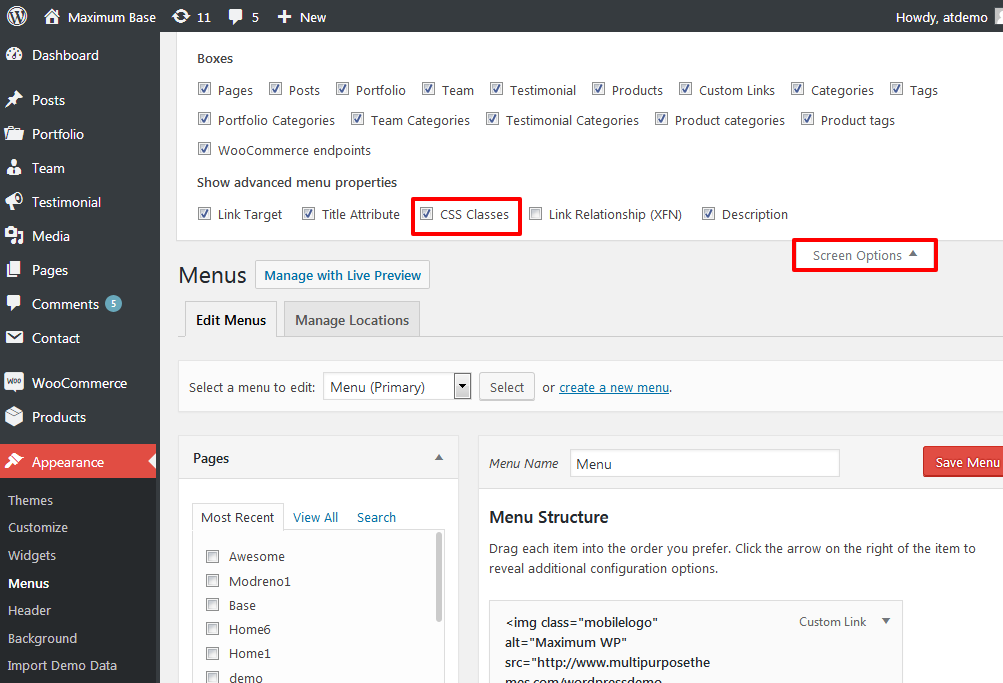
Note : Can’t find the CSS field for menu items? It’s probably just disabled, enable it in the “screen options” tab in the top right corner of your WordPress Dashboard.

To hide the main headings you simply need to add the classname “hide-headings” to the same menu item that has the “megamenu” class applied to.

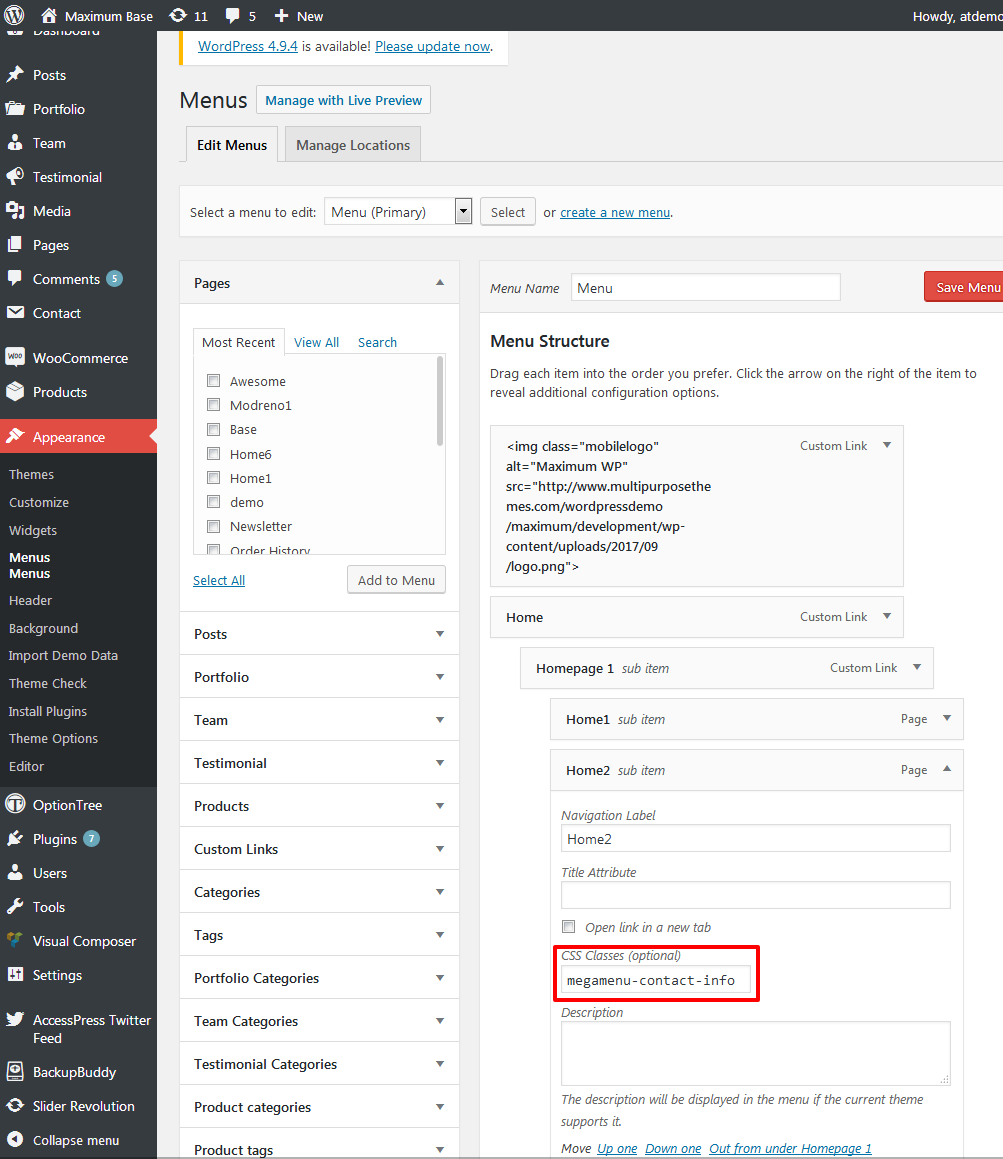
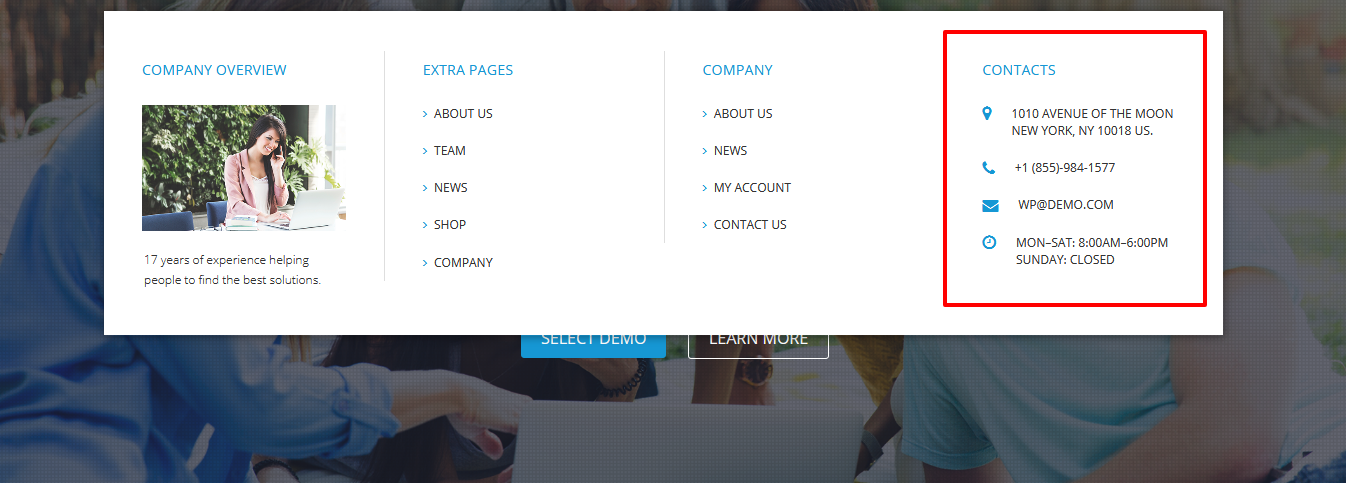
You need to contact Insformation. you simply need to add the classname “megamenu-contact-info” to the same menu item that has the “megamenu” class applied to.


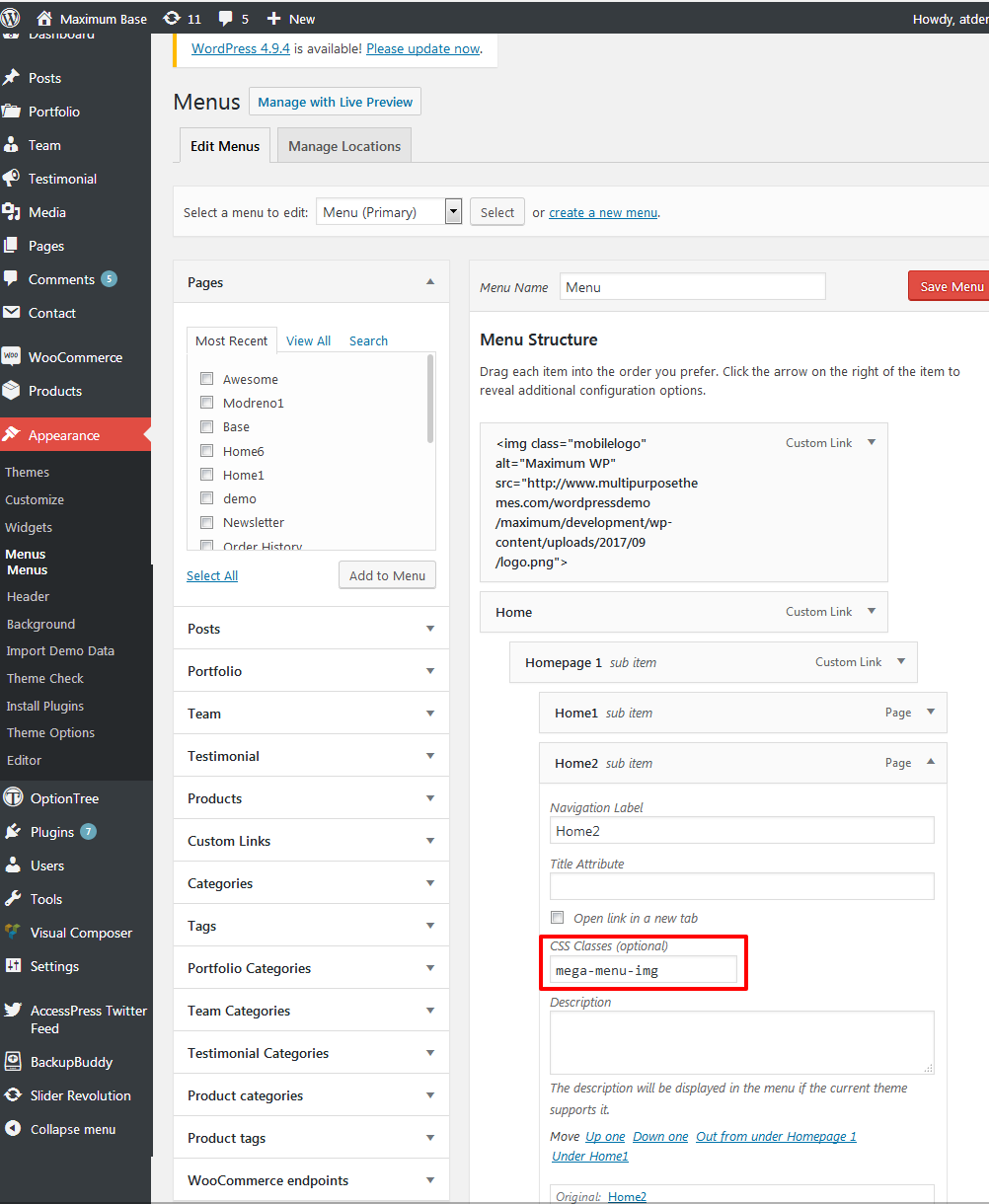
You need to Images. you simply need to add the classname “mega-menu-img” to the same menu item that has the “megamenu” class applied to.


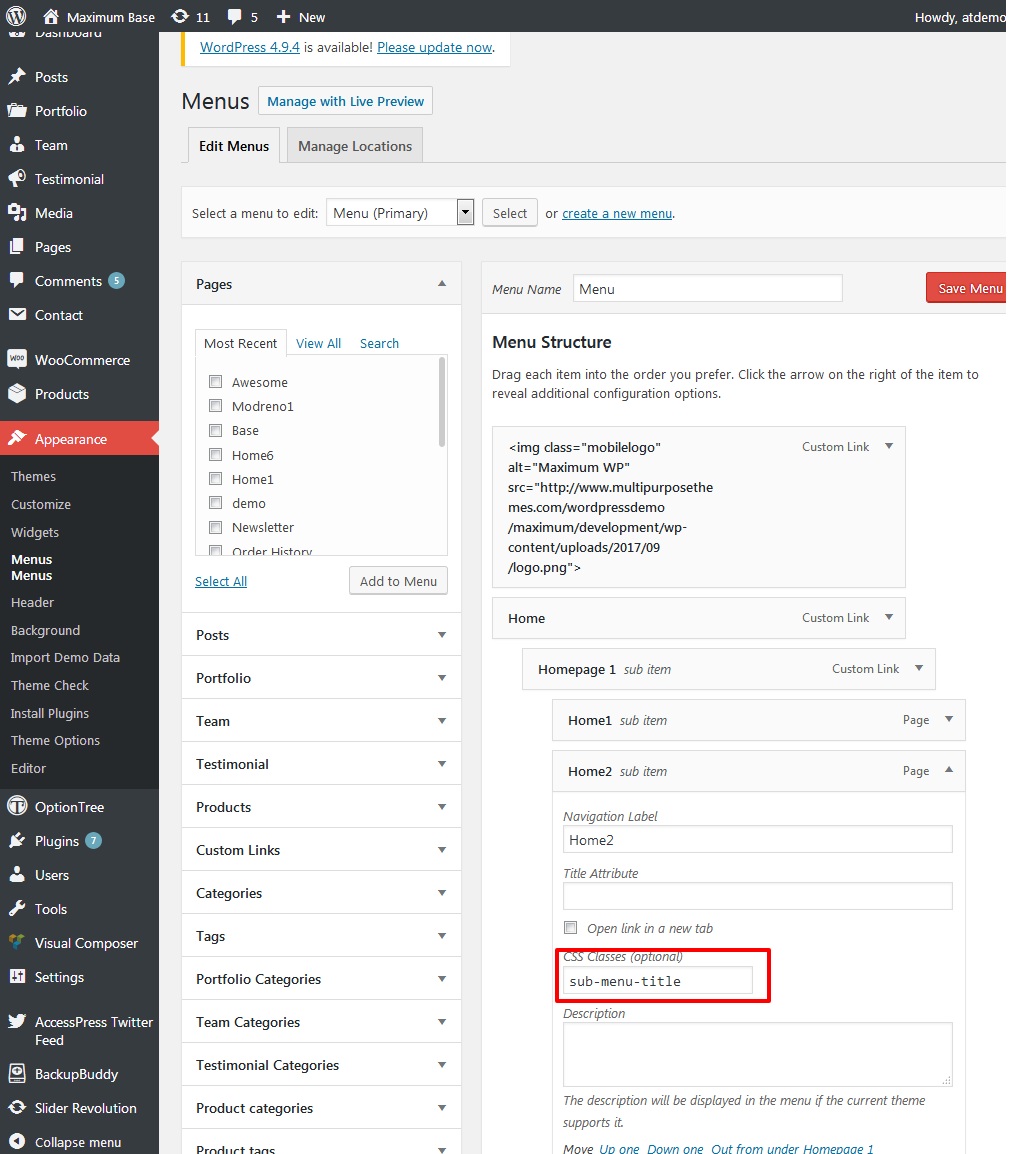
You need to subtitle. you simply need to add the classname “sub-menu-title” to the same menu item that has the “megamenu” class applied to.