About The Theme
Belleza theme is an advanced and multi-purpose theme for WordPress. Please read this guide thoroughly to get started with Belleza theme. This documentation is strictly theme-related and does not cover general WordPress functionality. You need to be familiar with the WordPress platform in order to get the most out of this theme. For any general WordPress info please refer to their official documentation and forum.
WordPress Documentation | WordPress Forum
Before you install this theme:
1. Read the complete instruction
2. Make sure you have installed and running the correct/stable/latest version of WordPress
3. It is a good practice to backup your system
We recommend to use this theme on a new, clean installation or existing site without custom core modifications.
Custom Work & 3rd Party Modules:
If you’d like to add additional functionality to Belleza theme or customize its built-in features we recommend to click here.
System Requirements
1.1 System Requirements
———————————————————-
Software
- Software: PHP 7.2+
- MySQL: 5.6
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 Recommended)
1.2 Browser Requirements
———————————————————-
During the development process, Localhost is Preferred, You can use the following servers on your PC to develop your site.
- Mozilla Firefox 86
- Edge Latest Version
- Google Chrome 89
- Opera 74
- Safari 13.0
1.3 Development Environment
———————————————————-
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
1.4 Required PHP libraries / modules
———————————————————-
- Curl
- ZIP
- Zlib
- GD Library
- Mcrypt
- Mbstrings
- Xml
1.5 Required PHP Settings (PHP.ini)
———————————————————-
- memory_limit = 256M
- upload_max_size = 64M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 300
- max_input_time = 1000
1.6 Recommended Plugins
———————————————————-
- WPBakery Visual Composer
- Cryptocurrency Widgets
- Revolution Slider
- Contact Form 7
- Master Slider
- ReCaptcha v2 for Contact Form 7
- MPT Portfolio
- MPT Shortcodes
- MPT Team
- Real Testimonials
- One Click Demo Import
- WooCommerce
- Product Gallery Slider for Woocommerce
- Popup Maker
- Logo Showcase with Slick Slider
Installation of WordPress:
Download WordPress letest version from here https://wordpress.org/download/
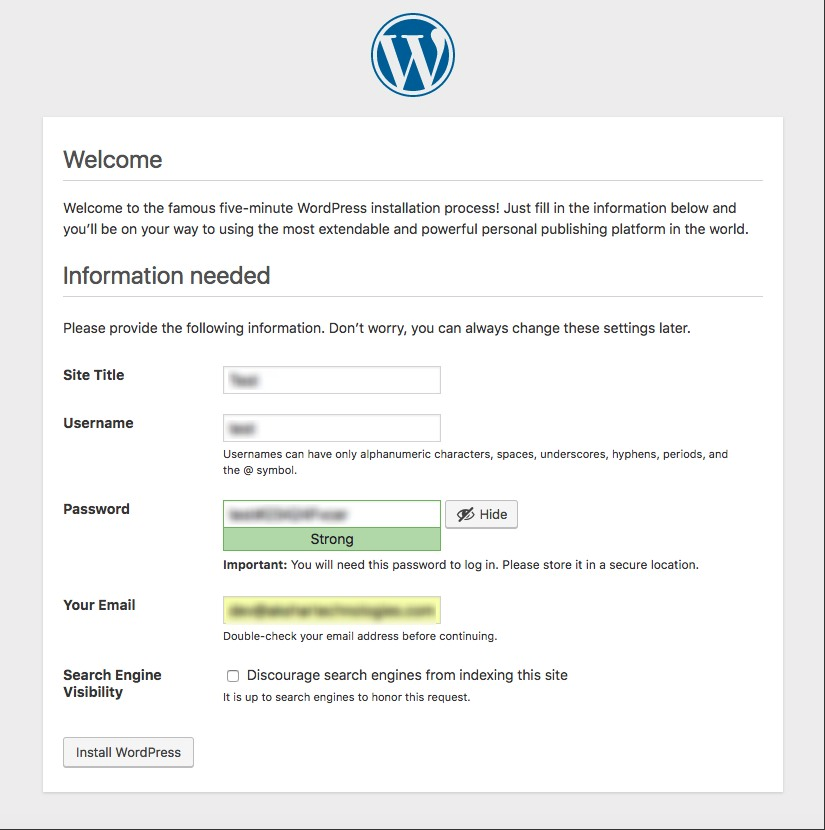
Complete WordPress installation using Click Here
Stepwise Theme Installation with Sample Data:
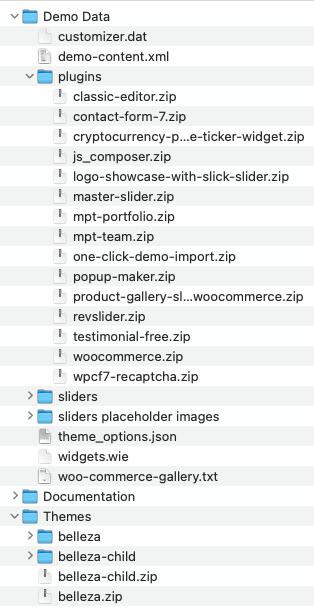
- Extract the archive you downloaded and locate the belleza.zip folder.
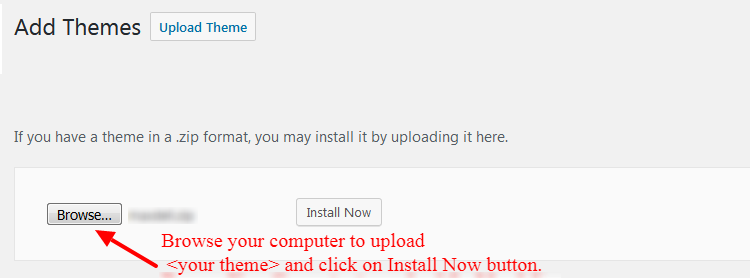
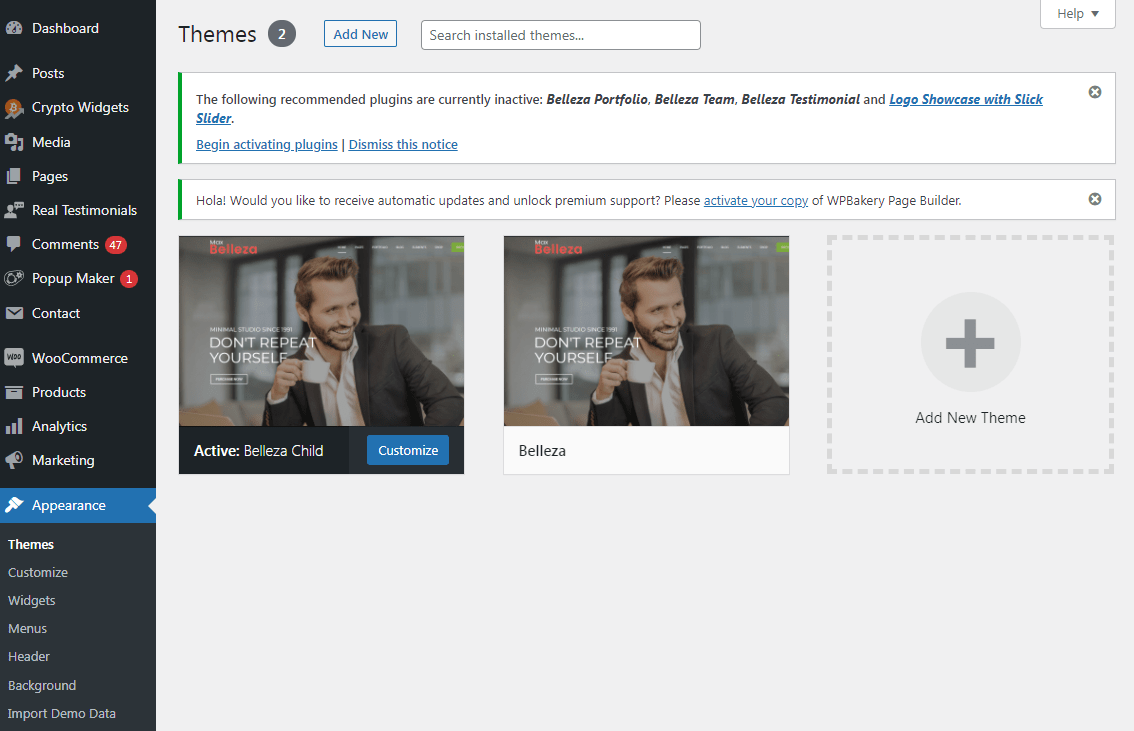
- Open Theme Folder & Upload Themes. Go to Appearance → Themes -> Add New and then Browse Theme and Upload it.
- Once you install theme properly without any error then after you need to Activate your theme.
- Then after you need to install require plugins.
- Then after you need to Activate All plugins.
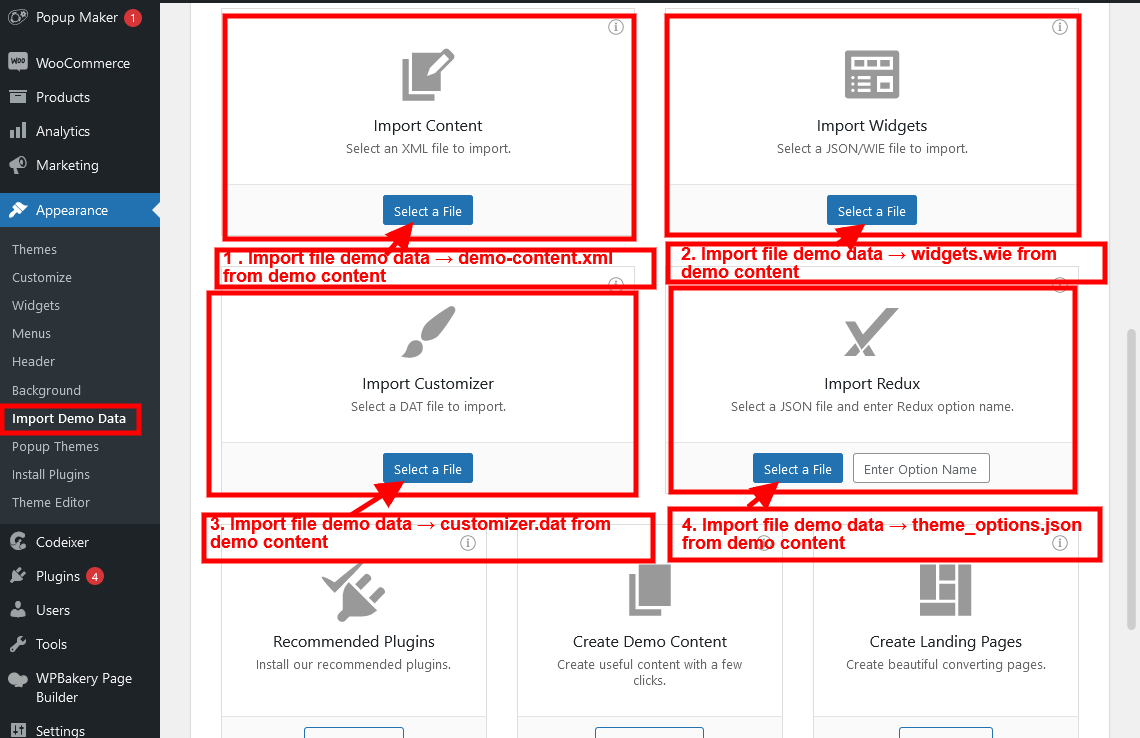
- If you want to import all data at once then you need to import All xml file.
- Import Sample data in one click.
- If you need with images then select “Sample data With images” and If you need without images then select “Sample data With Placeholder images”.
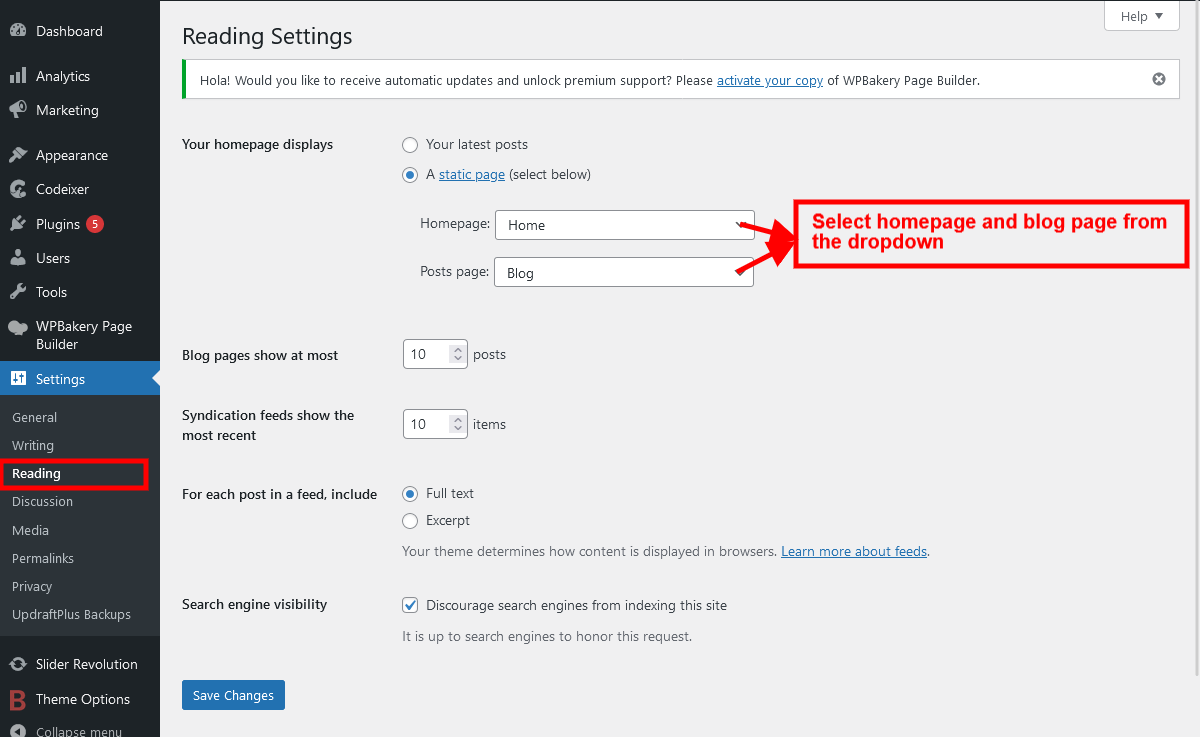
- Go to Settings->Reading.
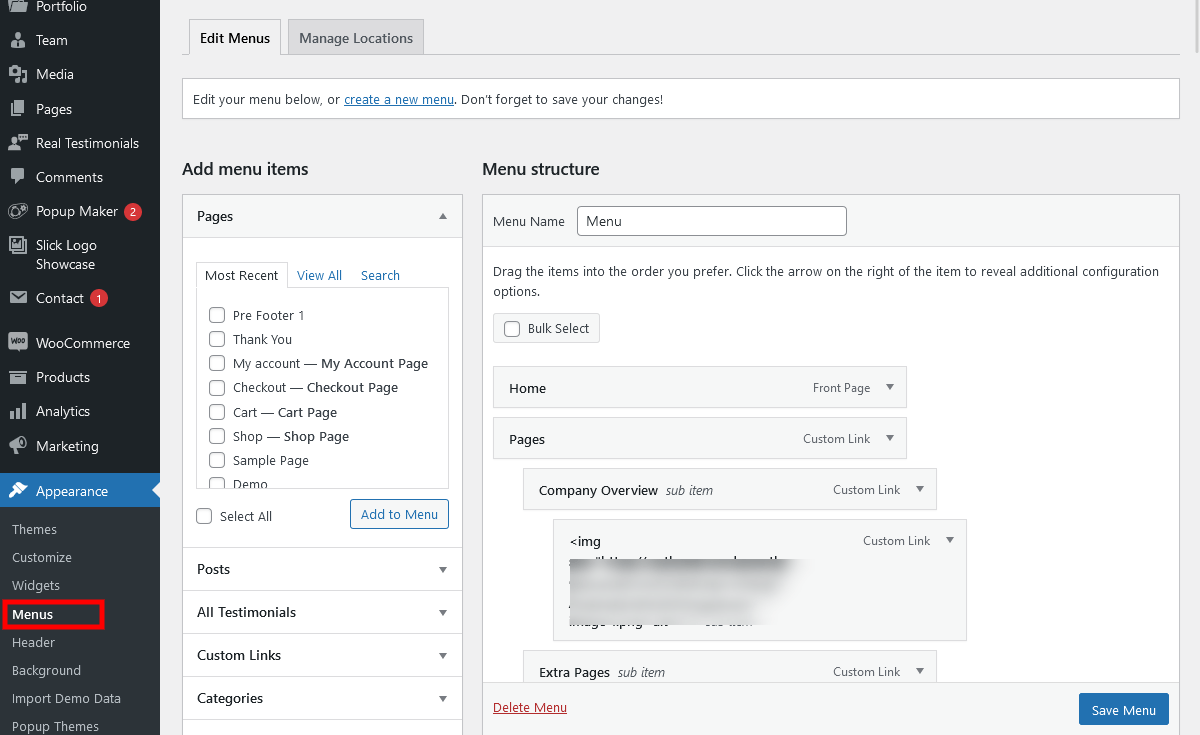
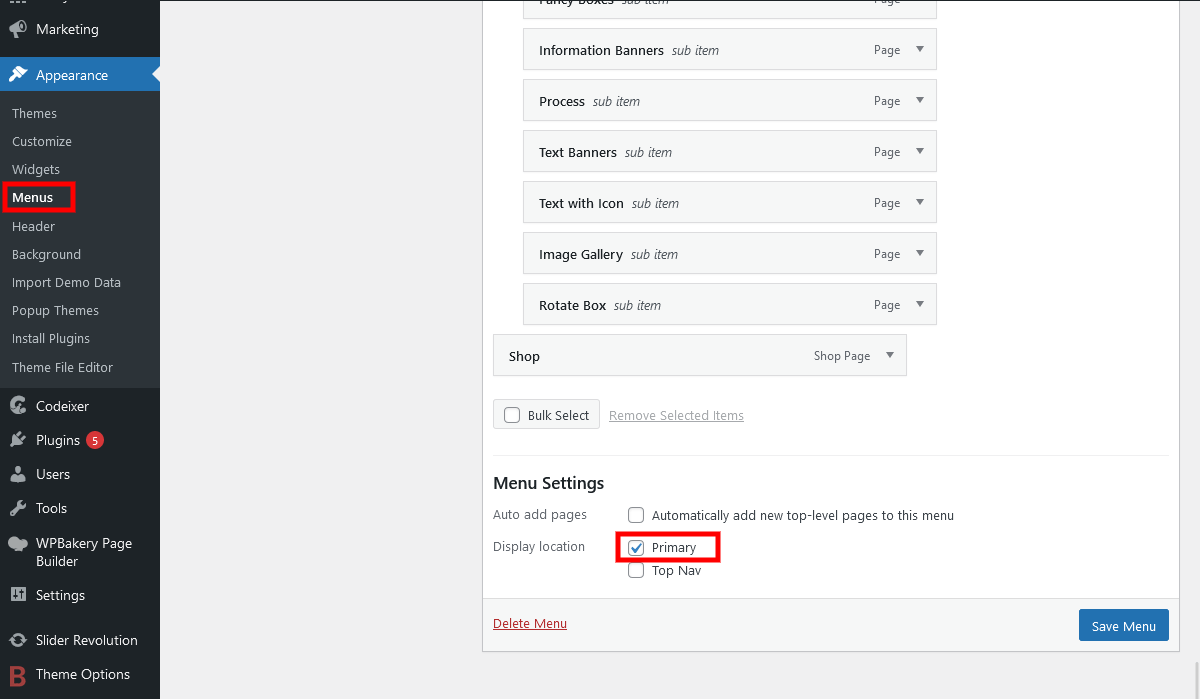
- Go to Apperance->Menu and Create and Assinged menu as Main menu and Top Menu as shown in demo.
- Import a slider Go to the Slider Revolution.
- Home page settings.
- Go to Theme option and do changes as per theme.
- Please import product gallery code in codeixer from theme folder.
Installation of WordPress
Download Zip and Extract > Go To the Browser and run Your Project.

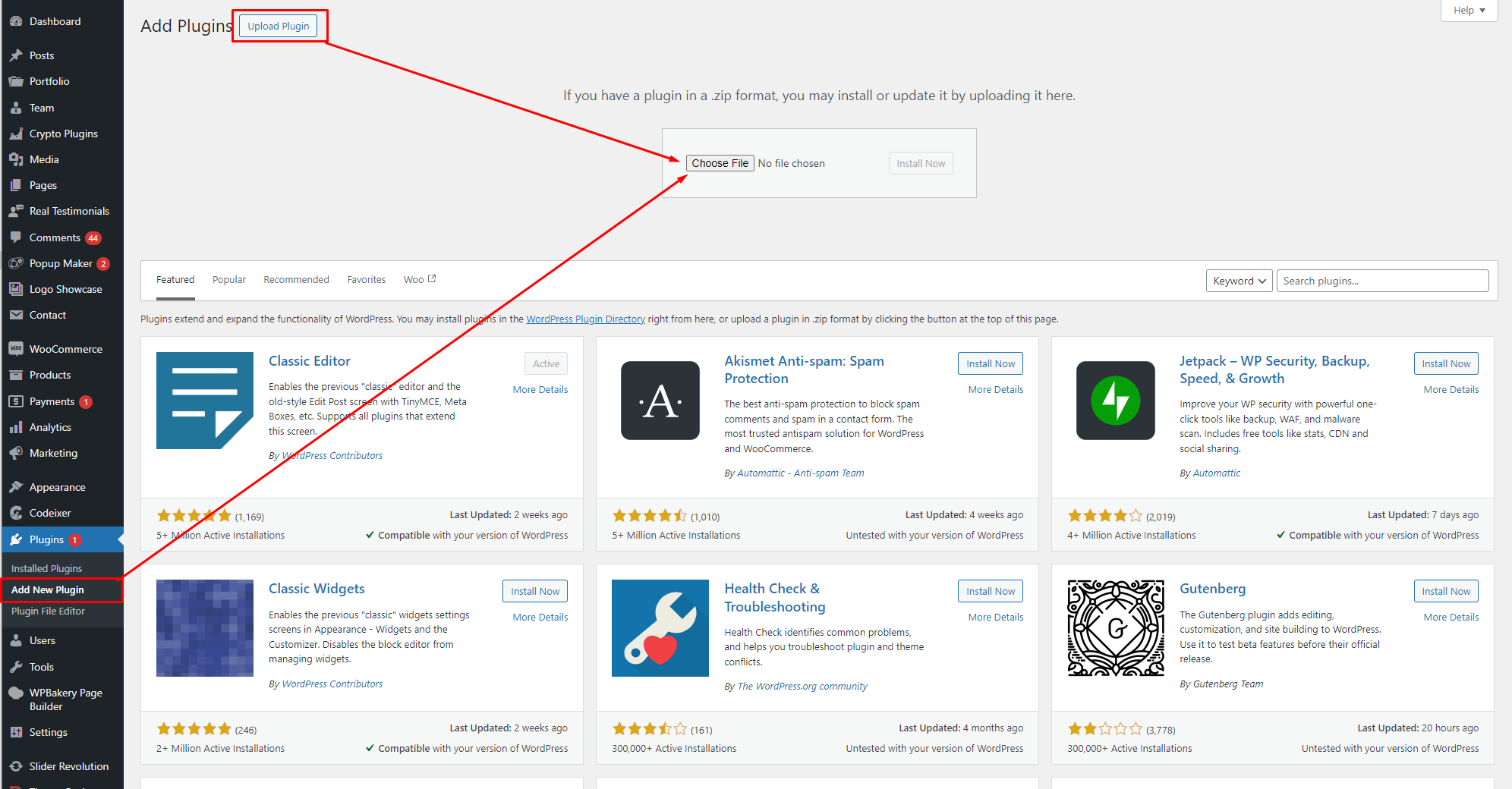
Upload Theme
Selected your theme zip.
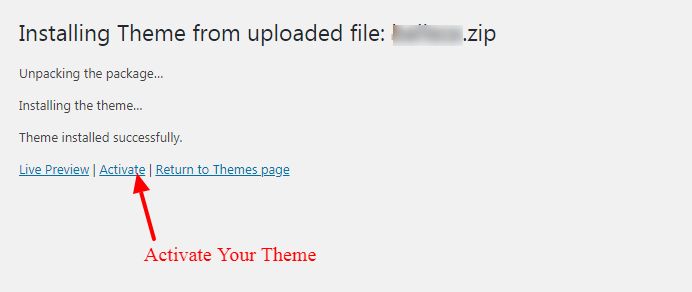
Activate Your Theme
Than after install your theme and activate.

Activate your “child theme” than after install Required Plugin.
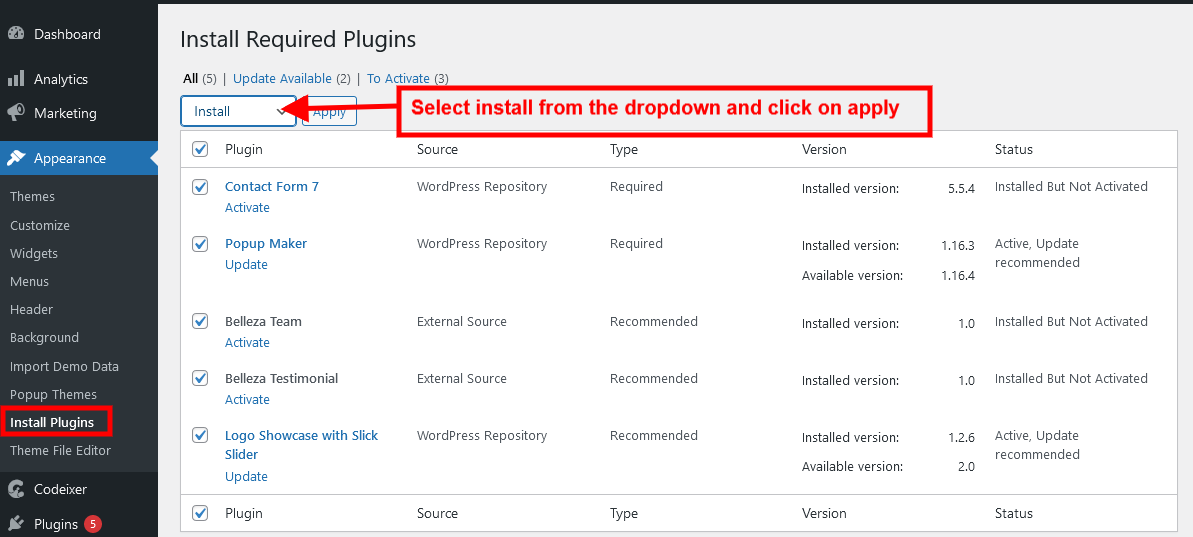
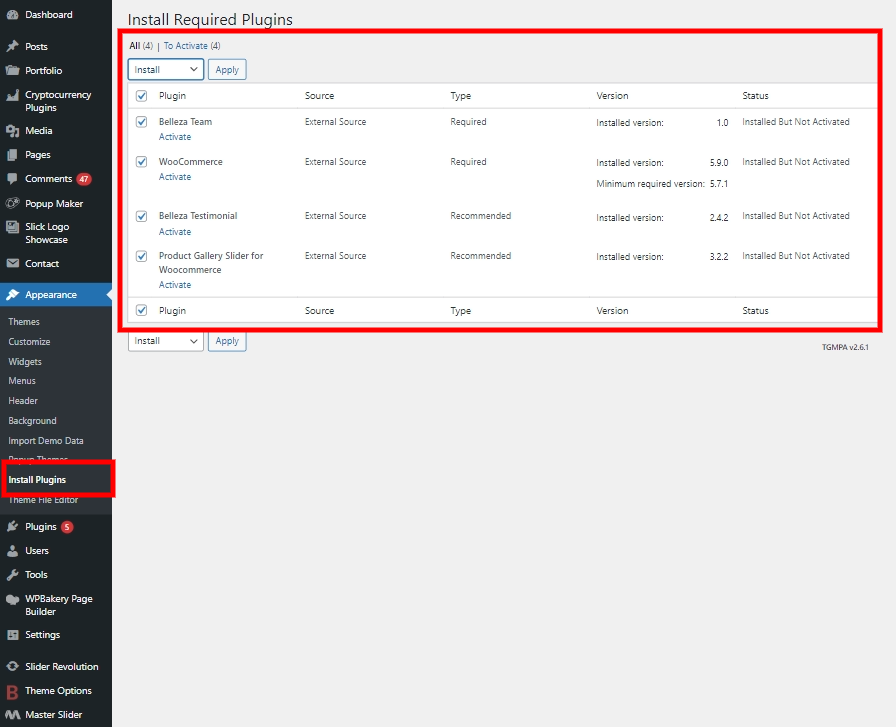
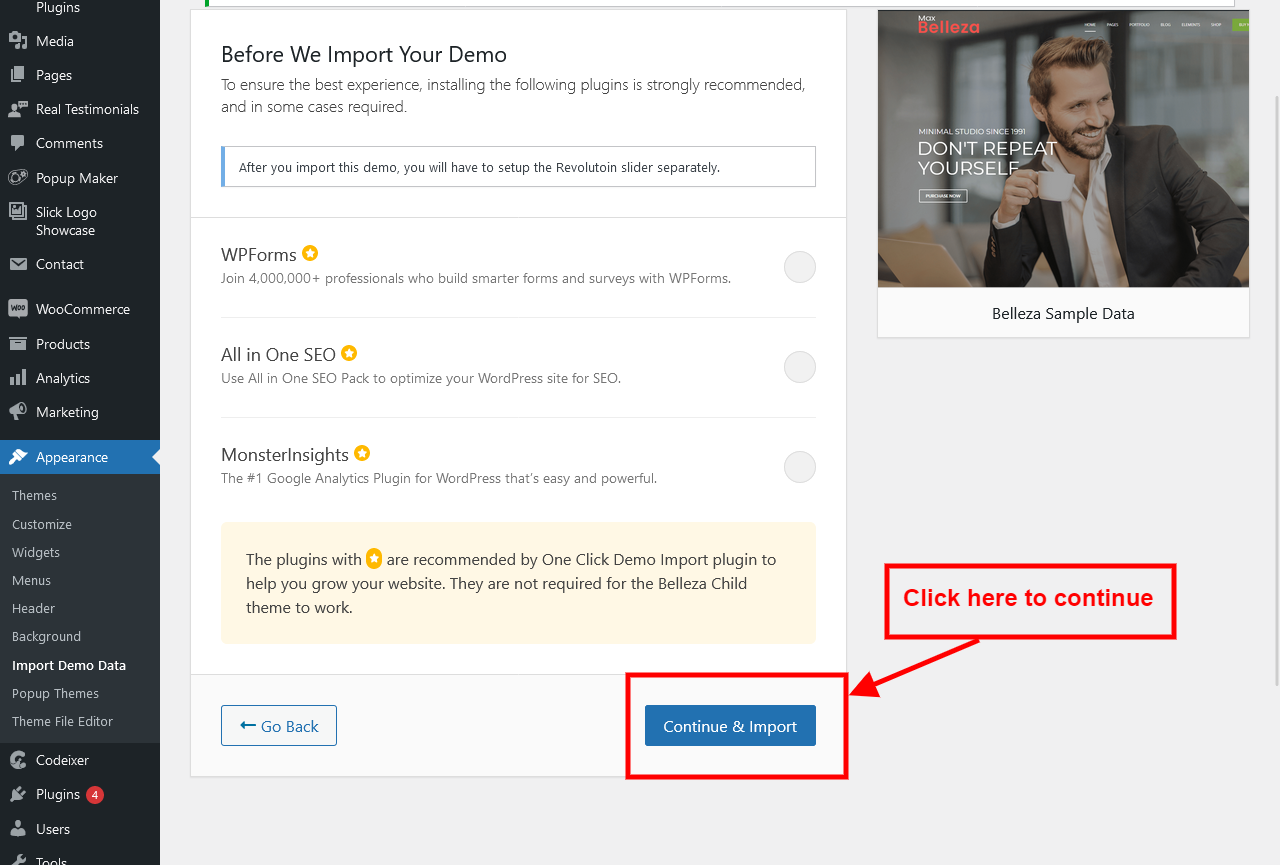
Plugin Installation
Plugin Activated
Install Required Plugin than after activate all plugins.

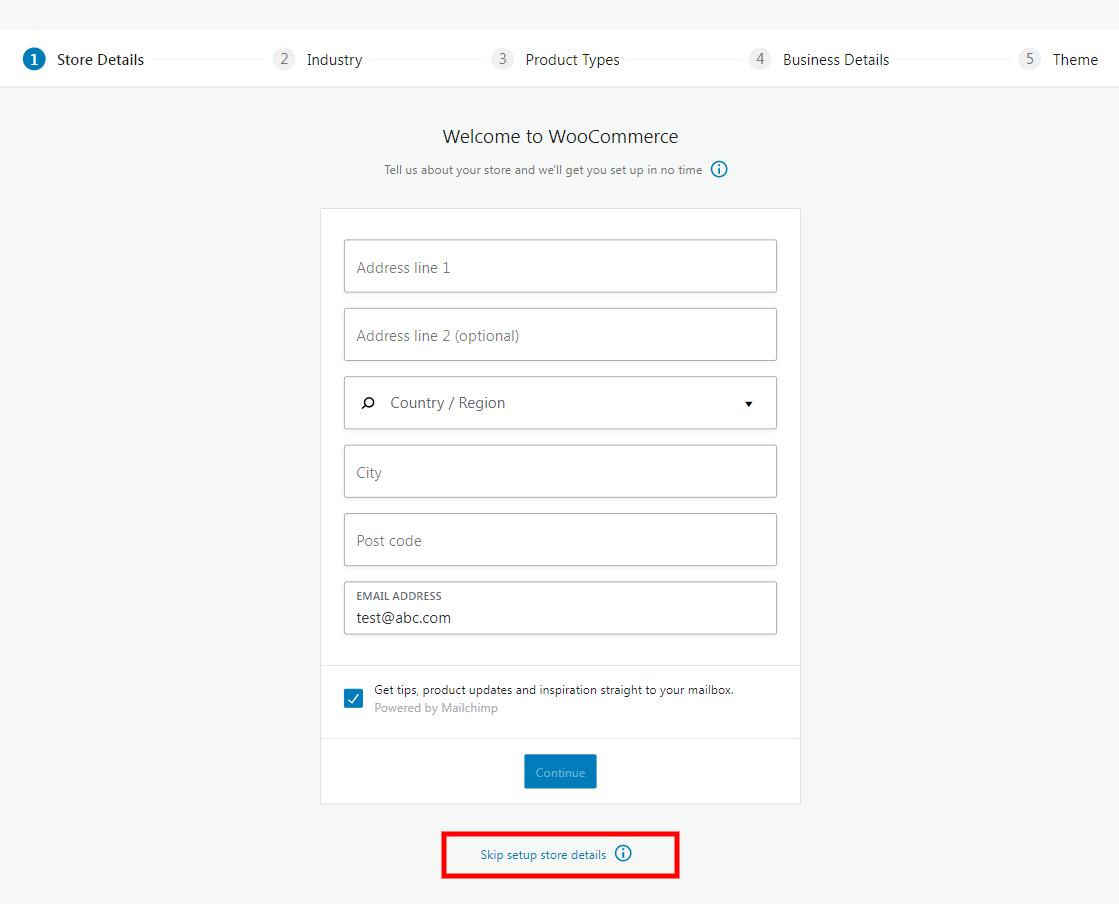
Skip this installation

Continue plugin installation Appearance > Install Plugins

if there is any issue found or error get to install plugins from here (Sometime not upload due to slow internet or Invalid Header), you can install it manually from belleza.zip (after folder extract you can get plugins from Sample/Demo Data folders)

Gutenberg Editor
Wordpress 5.0.x has Gutenberg editor inbuilt and Belleza theme is using Classic Editor to create any page/post. For that Classic Editor plugin is required.
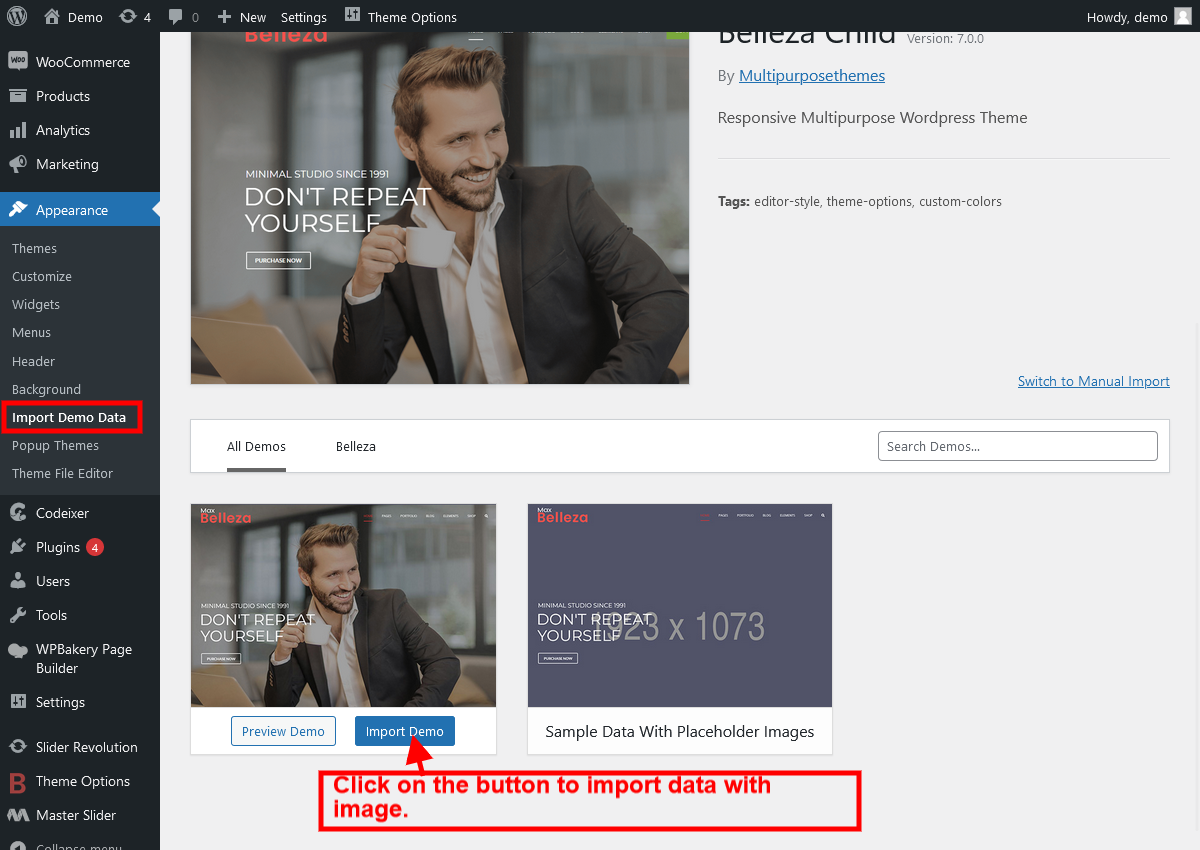
One Click Demo Imports
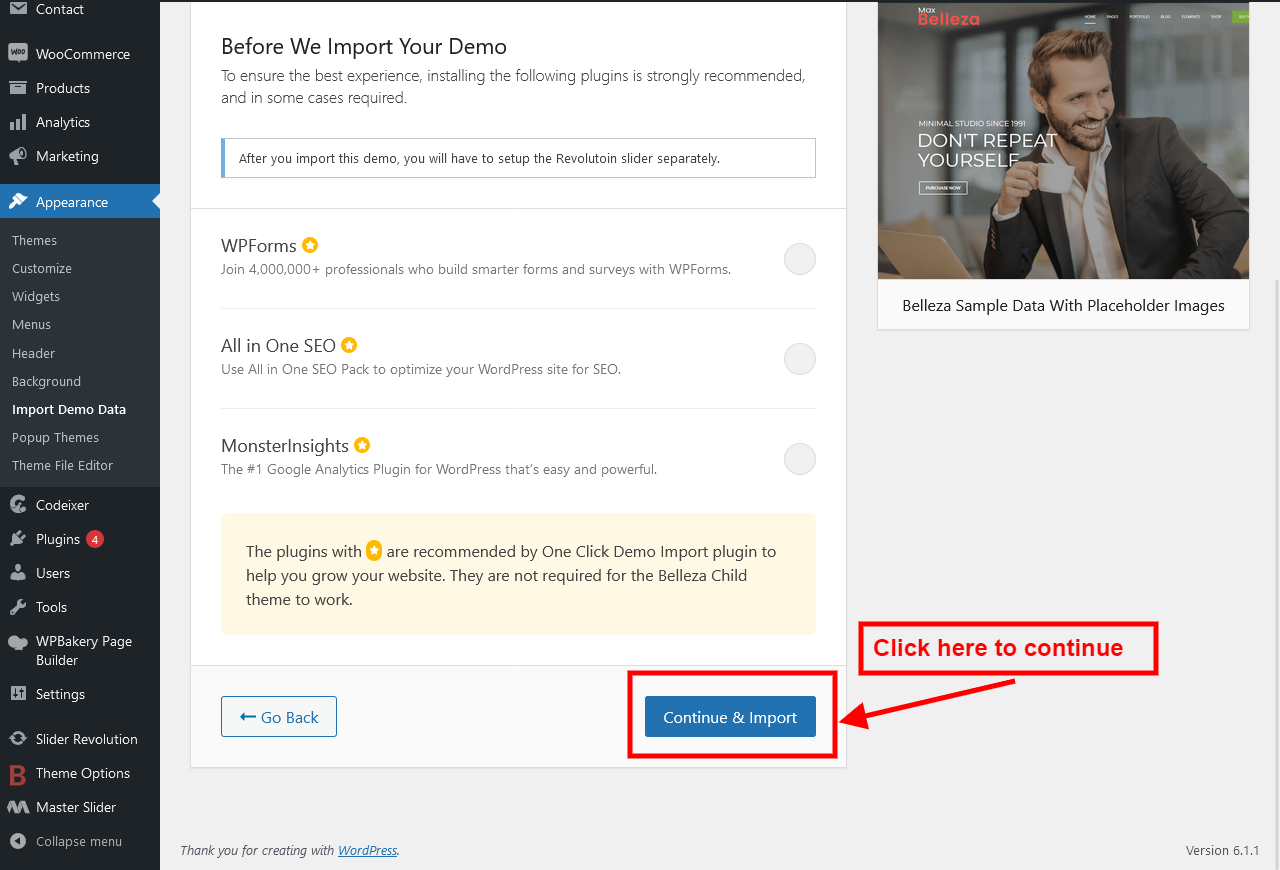
Import Sample data in 1 click to setup your website like our demo website.
If you need with images then select “Sample data With images”.
Appearance → Import Demo Data → Import Demo


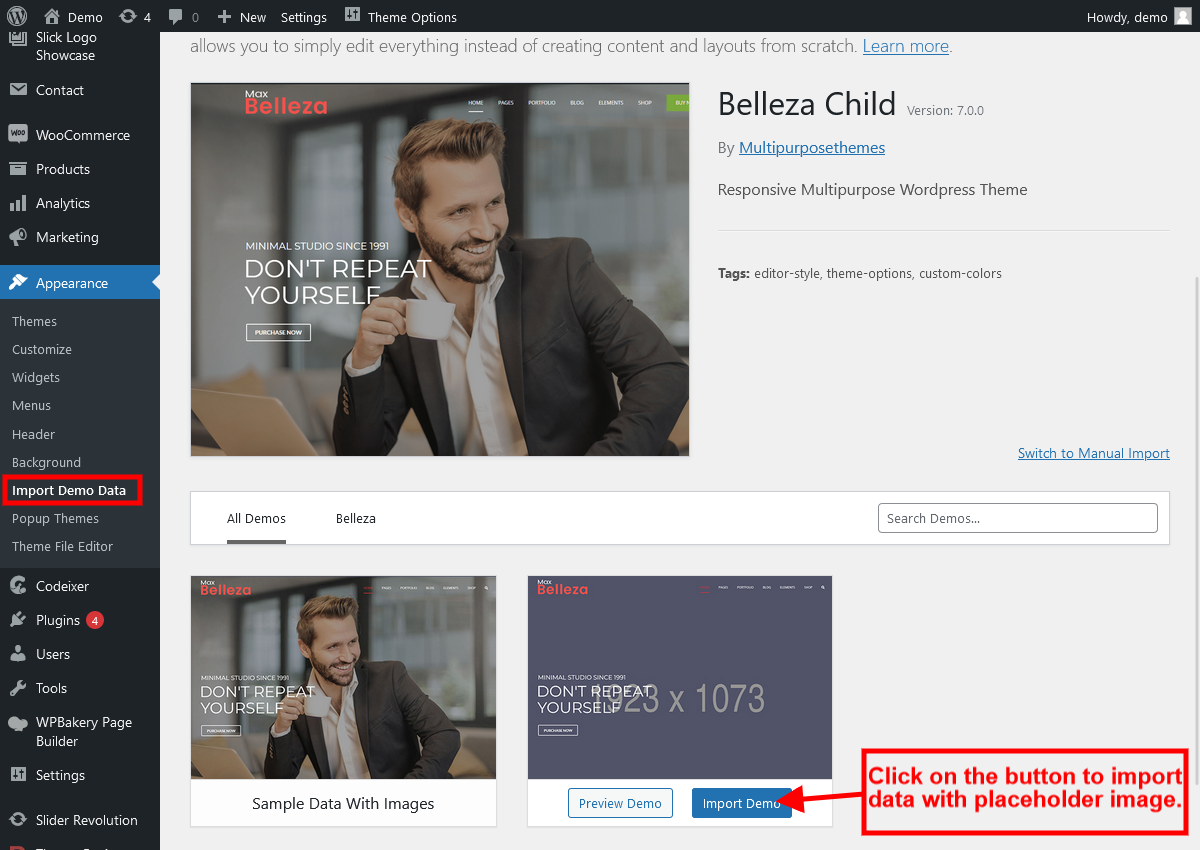
If you need without images then select “Sample data With Placeholder images”.
Appearance → Import Demo Data → Import Demo


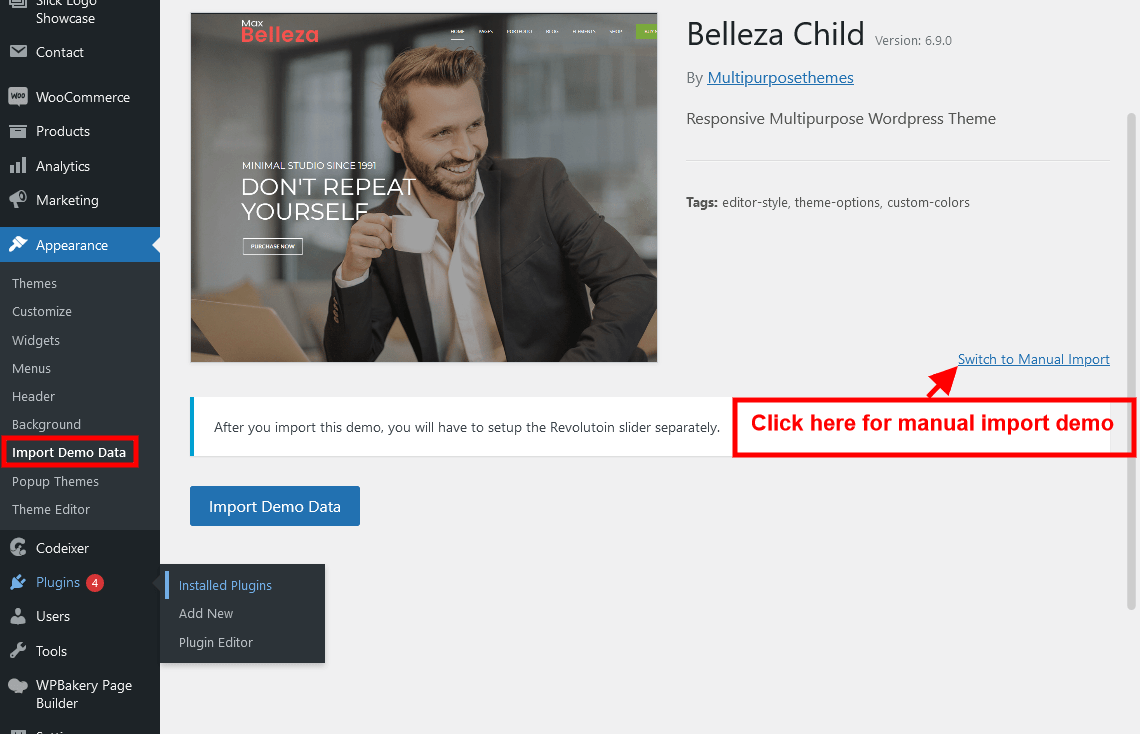
How to Switch to manual import demo?


Reading Settings

Import Slider
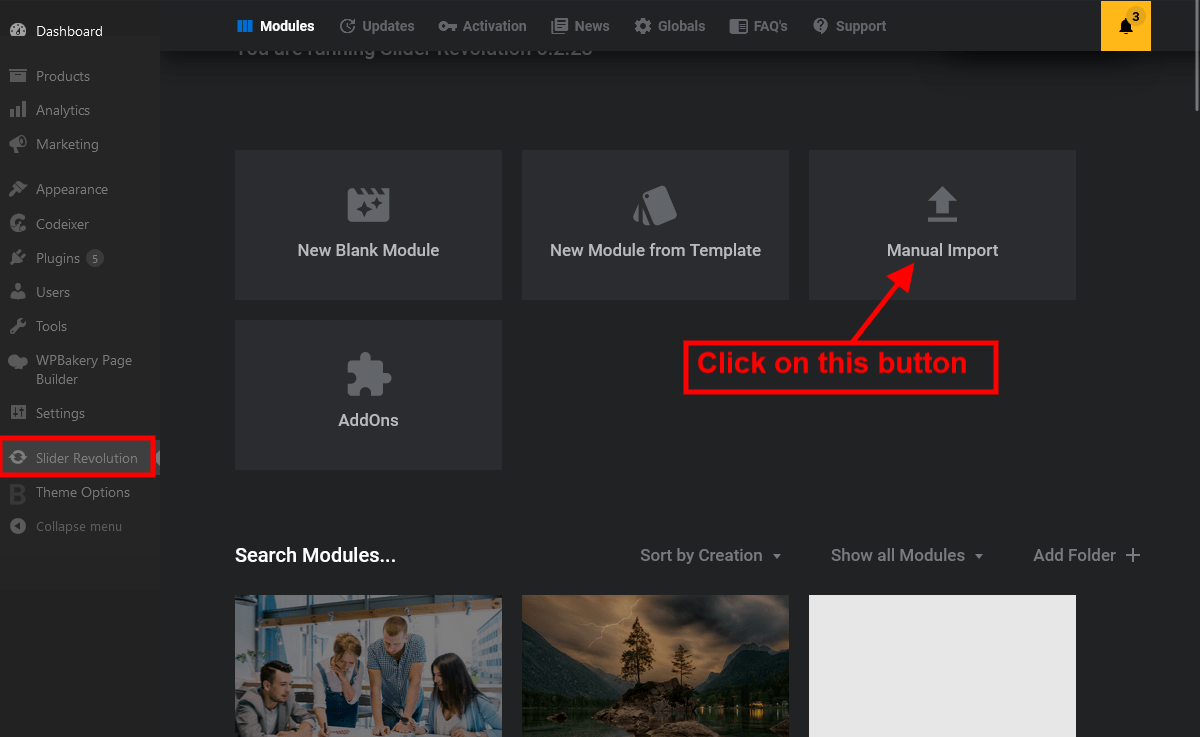
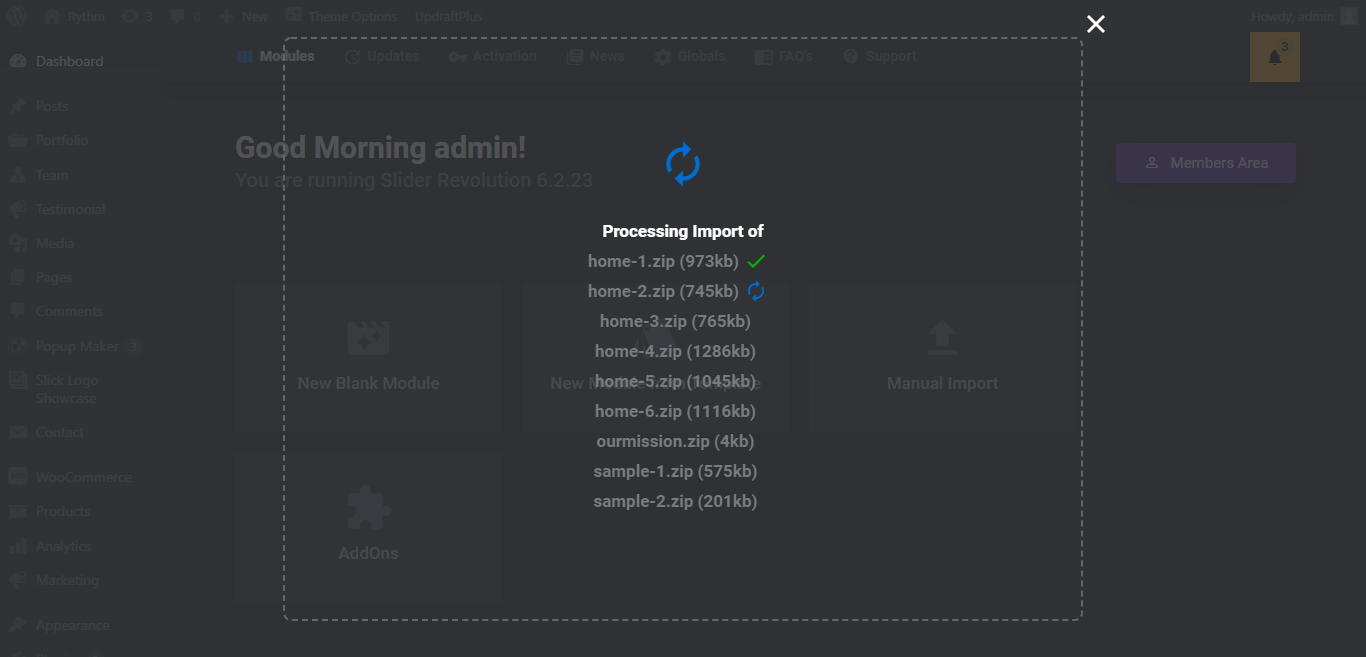
Import sliders – Go to the Slider Revolution.

Drag all sliders to import.

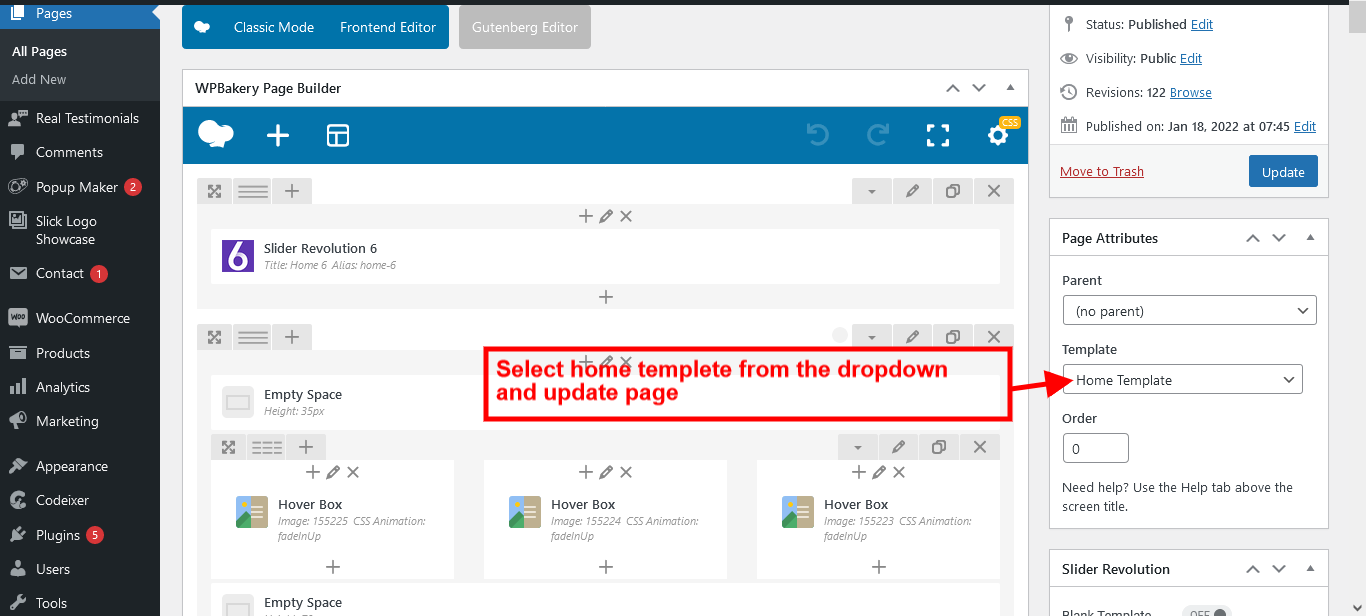
Homepage Settings
Change the Homepage template from default to Homepage Template by editing the homepage. If not select Homepage templete than select by default, default templete.

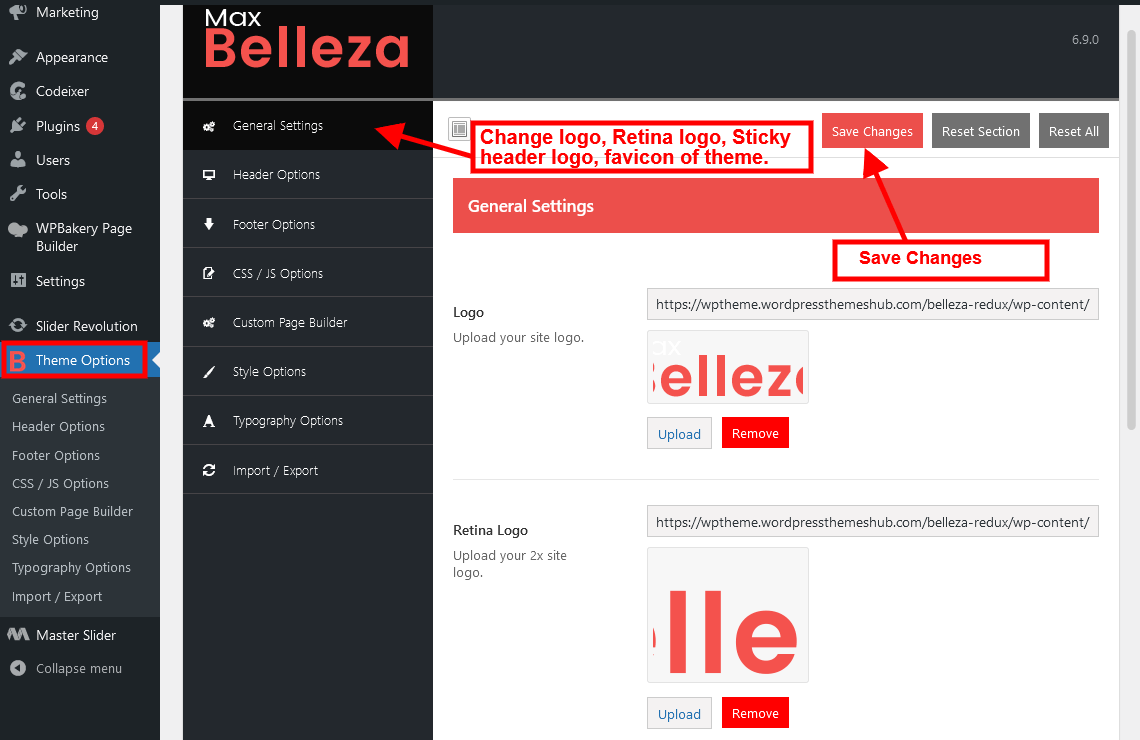
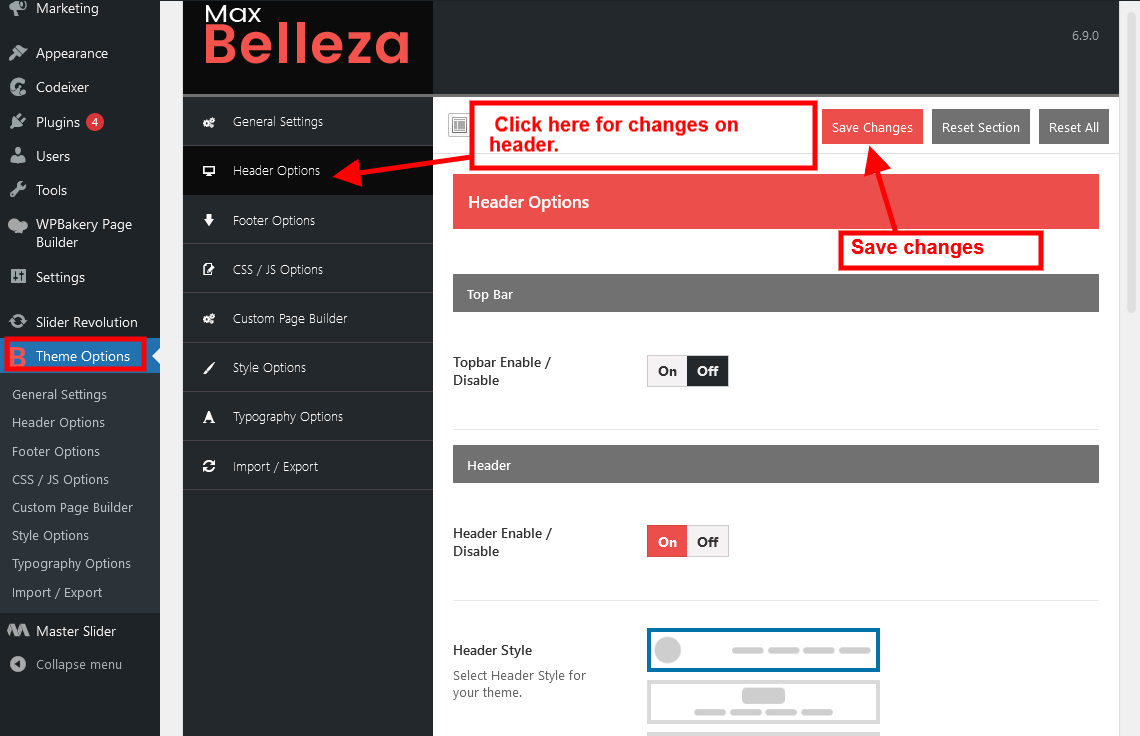
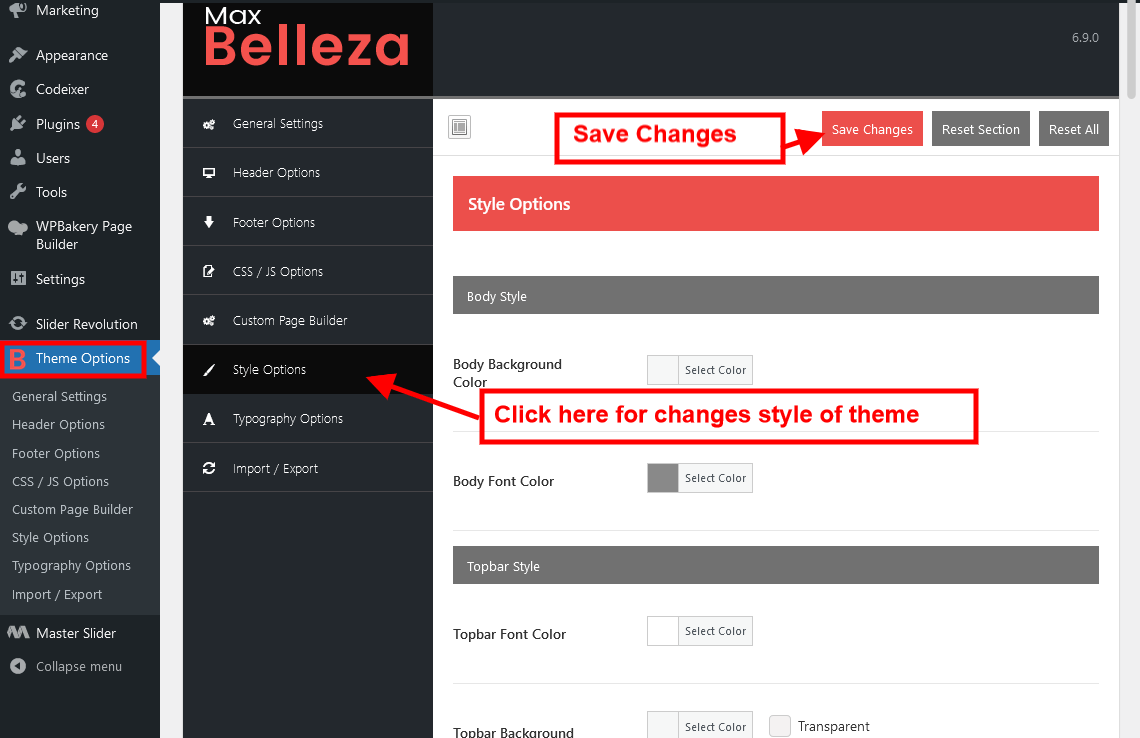
Theme Option
Theme setting can be found on Theme Options
1. Select the General Settings to change the logo, retina logo, sticky header logo, favicon.

2. Select the Header Options to enable the top bar, header, and sticky header.

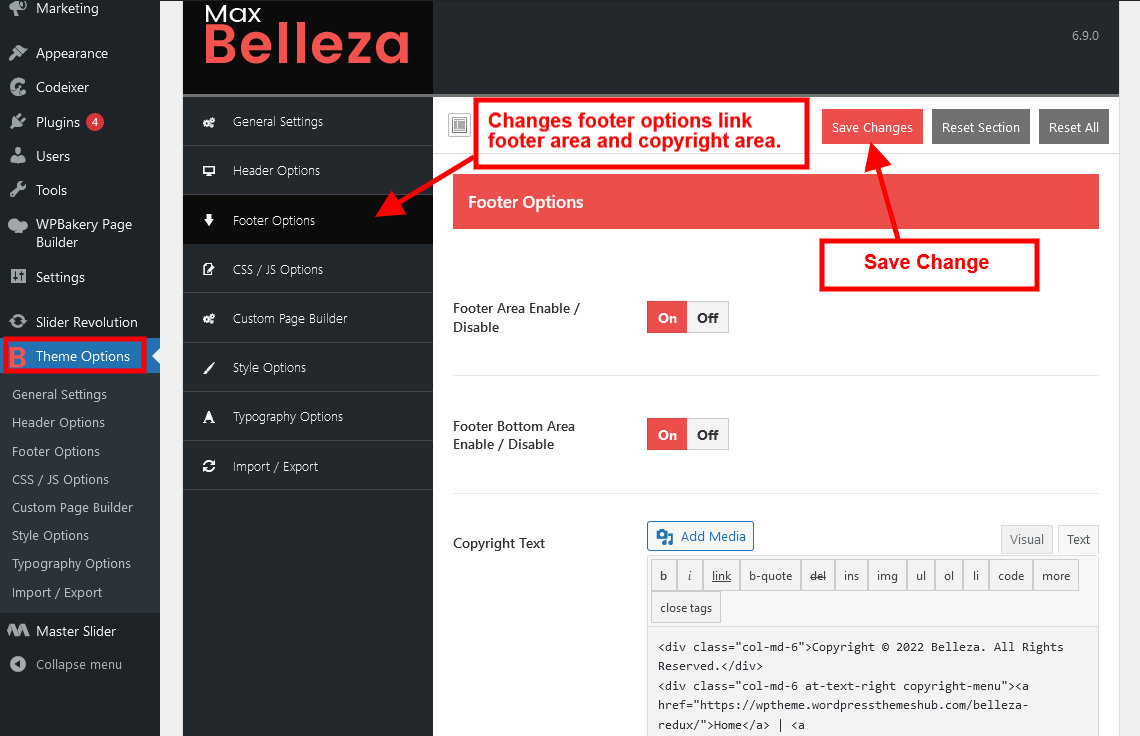
3. Select the Footer Options for Enable / Disable footer area and change copyright text.

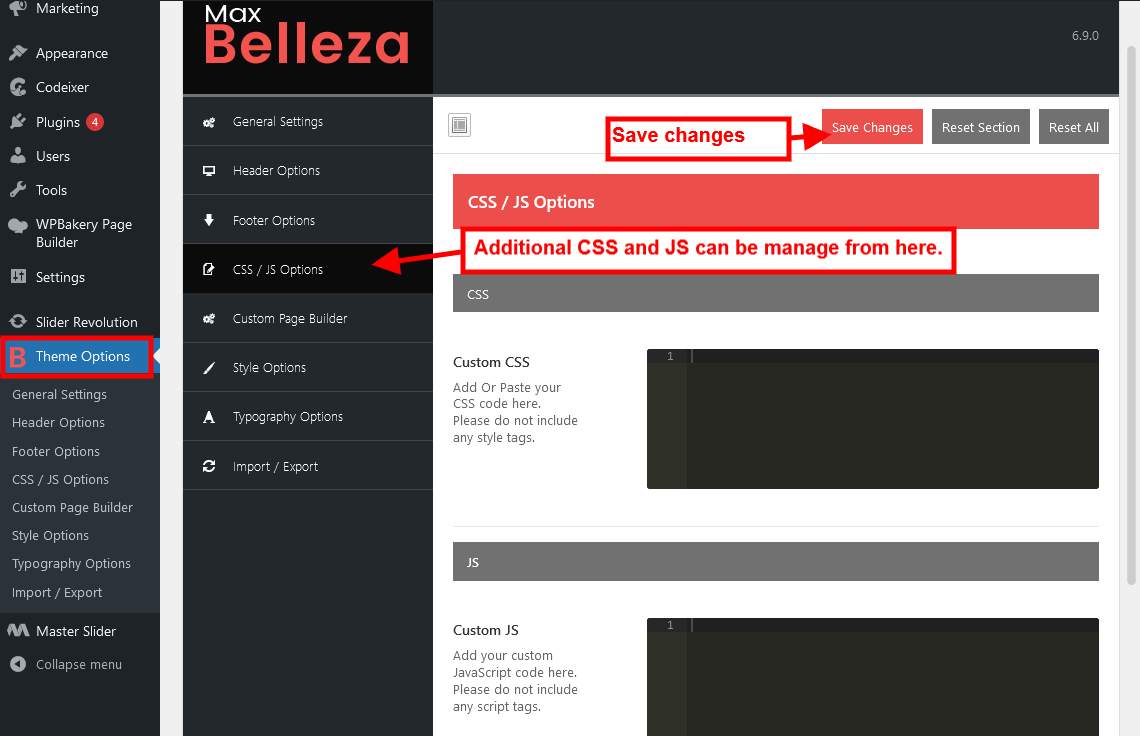
4. Additional JS and CSS can be managed from CSS / JS Options.

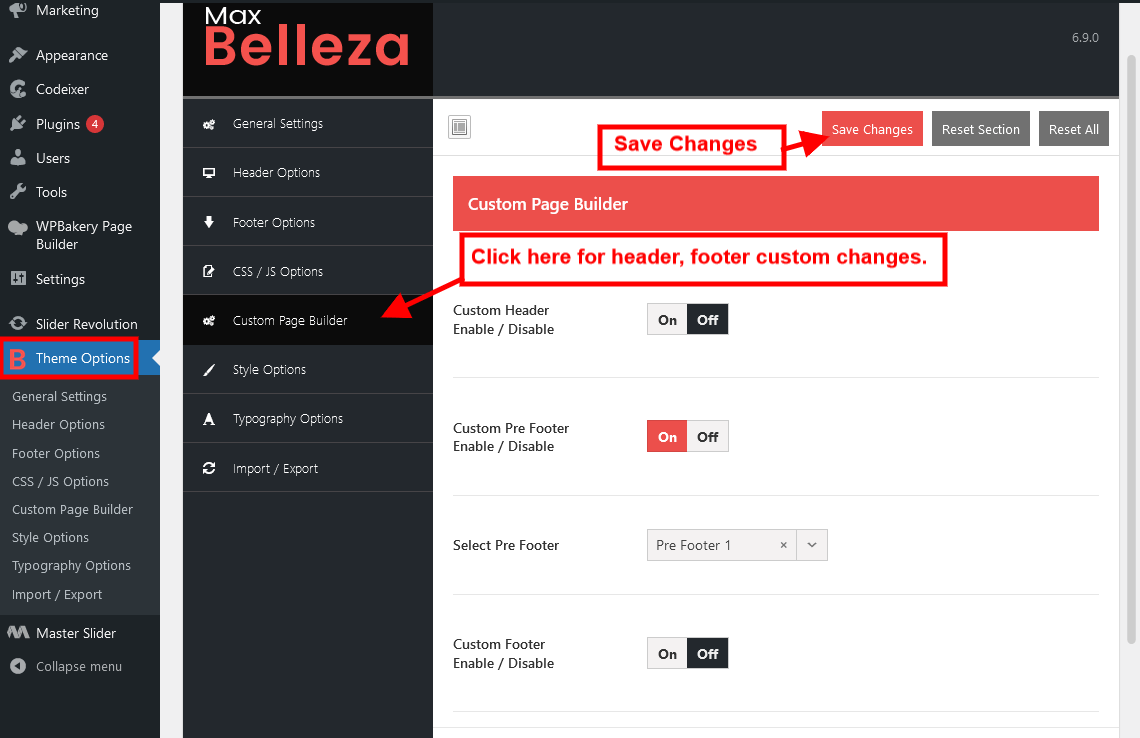
5. Select Custom Page Builder for custom header and footer enable/disable.

6. Select Style Options to change color options for fonts, background, hover, menu, etc.

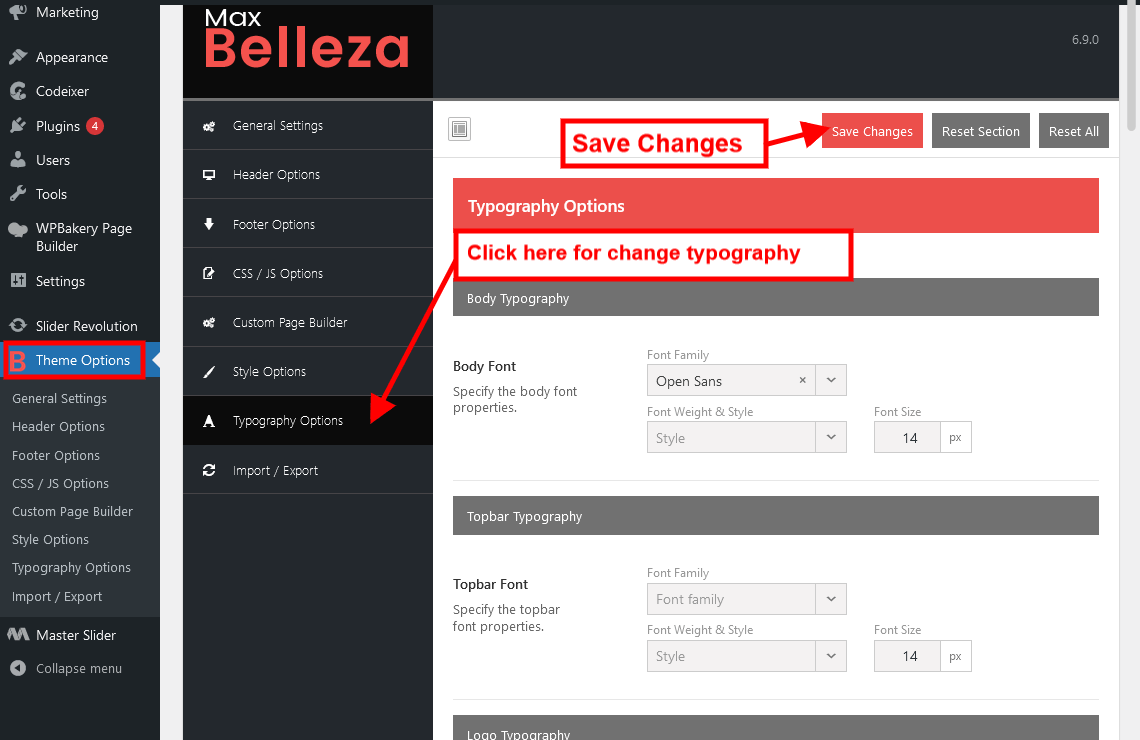
7. Select Typography Options for font-family, font-weight, font-size.

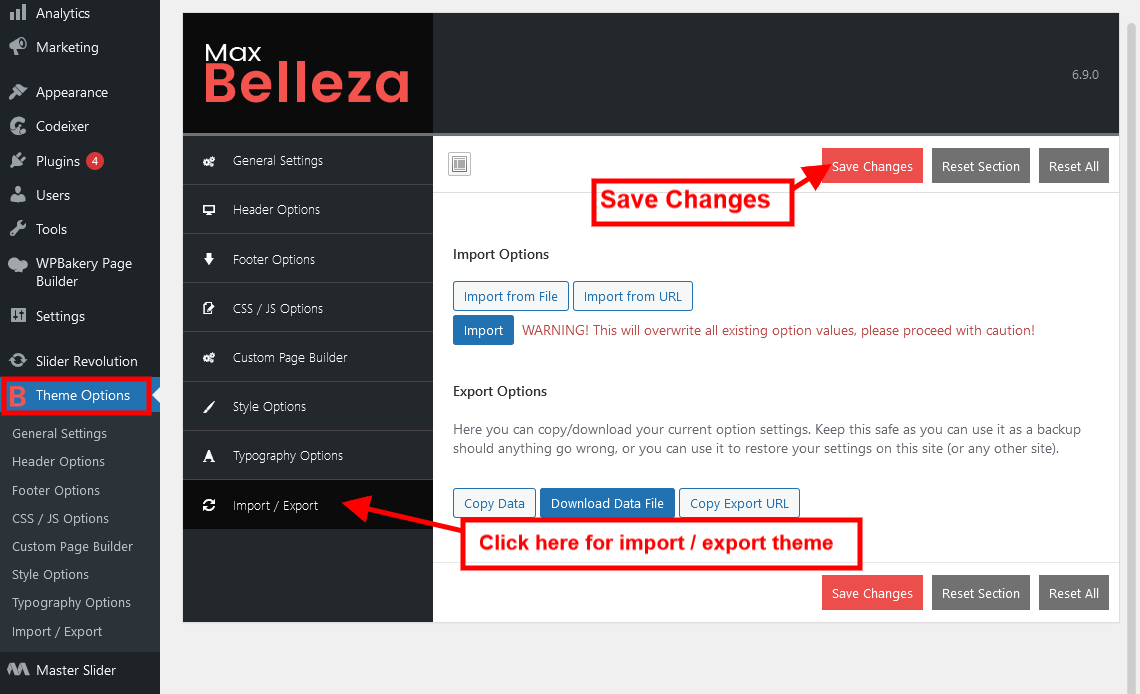
8. Export Options to save all the theme options. And Import Options to restore all the changes.

WooCommerce
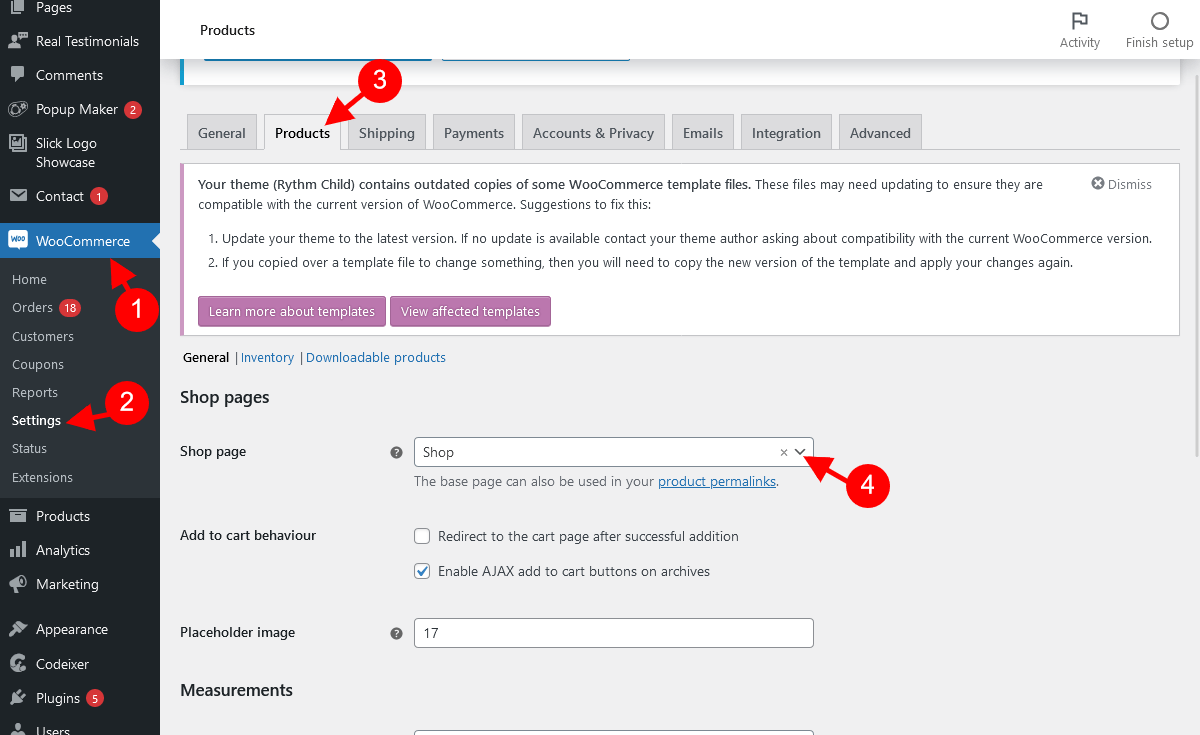
How to set shop page in WooCommerce?
WooCommerce → Setting → Product → Shop

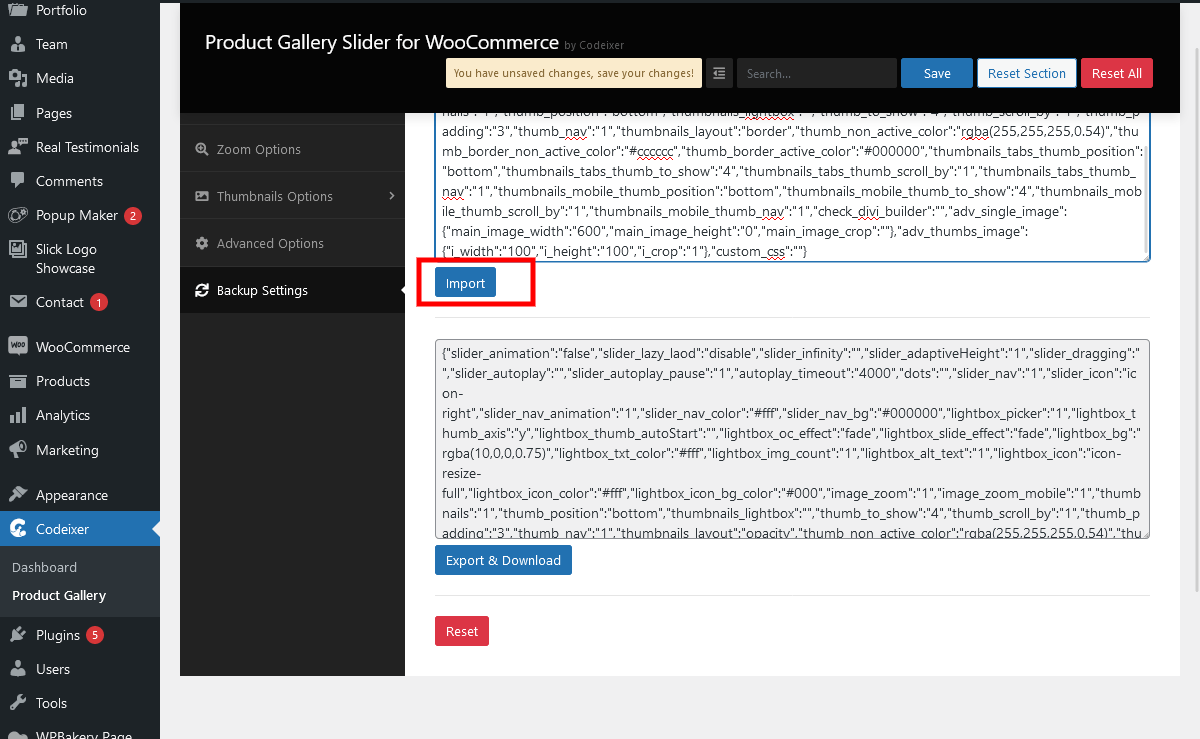
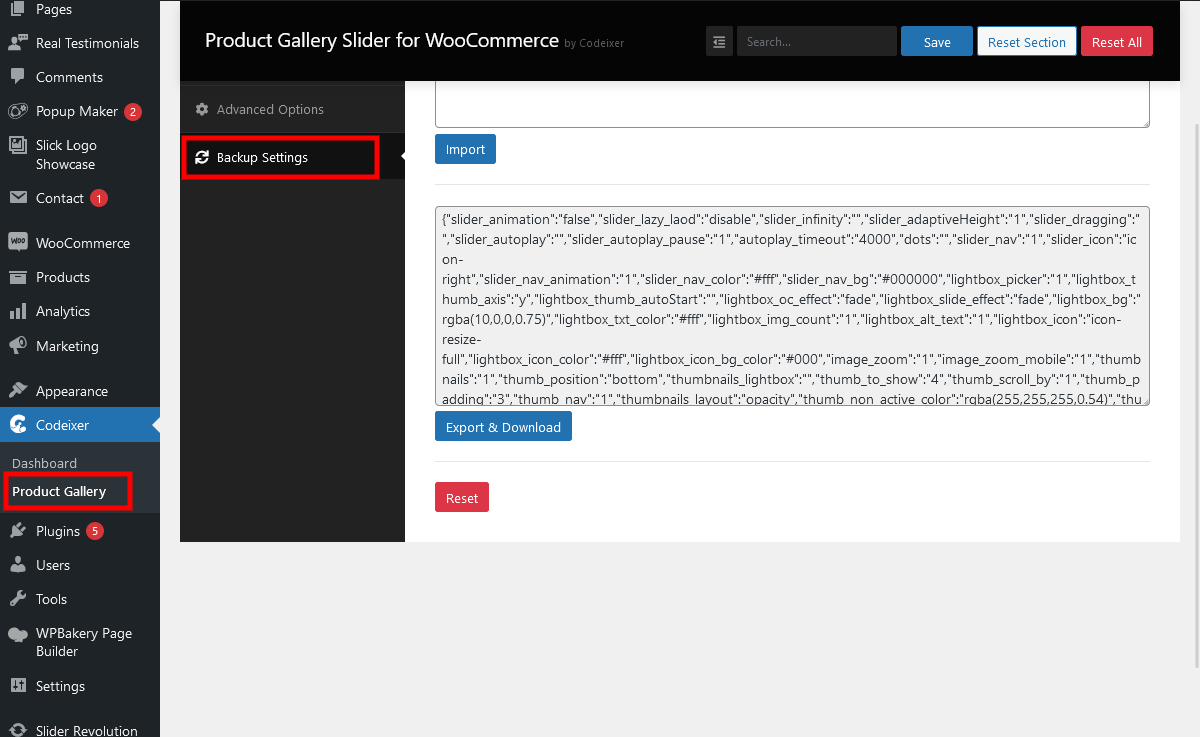
How to import Product Gallery Slider for WooCommerce?
Go to Theme Codeixer > Product Gallery > Backup Settings

Click the “Theme folder > Demo Data > woo-commerce-gallery.txt” file, copy the File code and put in the Block And Then after Click on Import.